今回はワードプレス無料テーマ【Cocoon】でヘッダーの下にボックスメニューを設置する方法を紹介します。
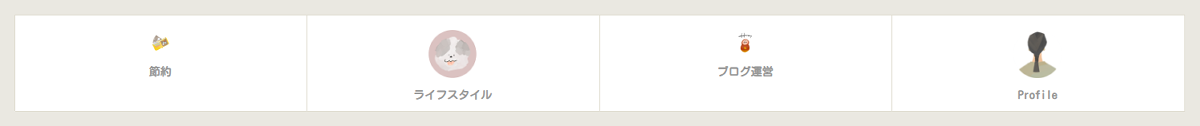
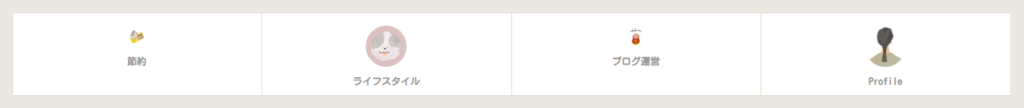
完成例はこんな感じですね。

ボックスメニューを設置するとサイトが見やすくなるため、自分のブログにも設置してみたいと思い、挑戦してみました。
この記事では、ボックスメニューの作成からボックスメニューを設置するまでの手順を解説しています。
Cocoonではボタン操作のみでボックスメニューを作成することができますので、ぜひ試してみてください。
 筆者
筆者知識0からブログ運営を始めた筆者が実際に「疑問に思ったこと」や「つまずいた経験」を元に執筆しています。
ボックスメニューを作成
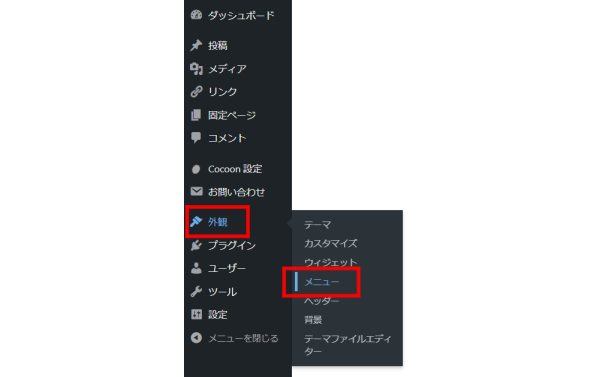
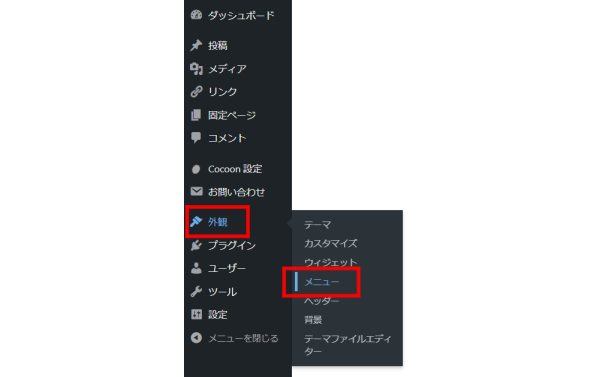
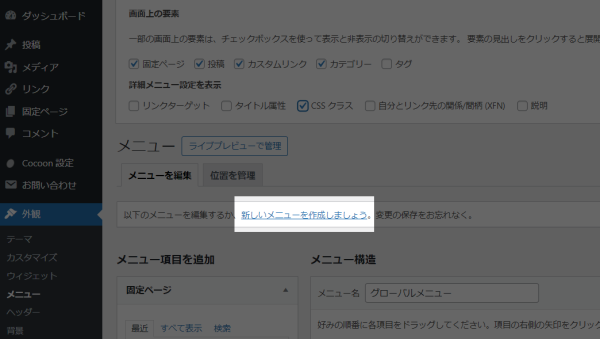
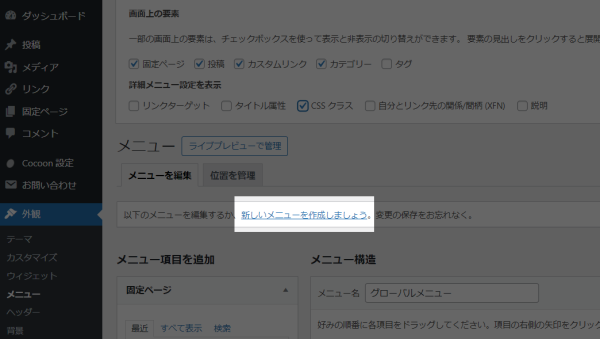
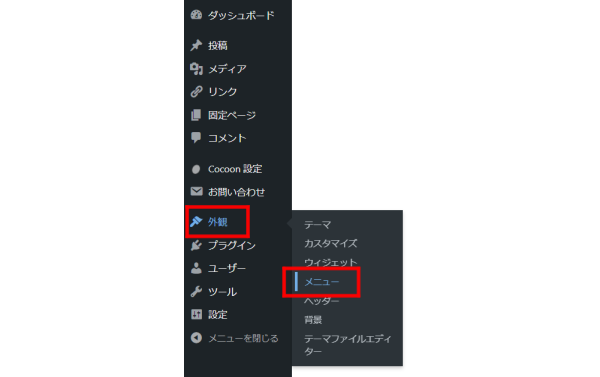
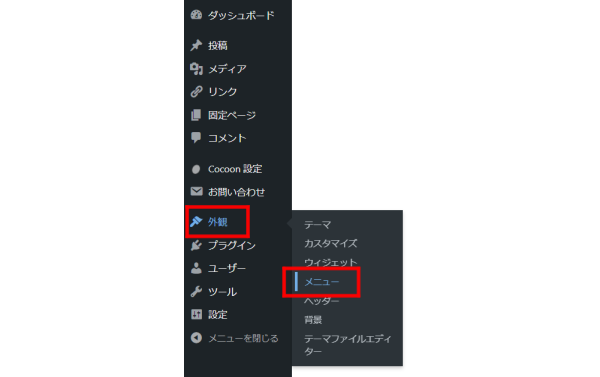
まずはワードプレス【ダッシュボード】から【外観】→【メニュー】を選択します。


【新しいメニューを作成しましょう】からメニューを新規作成します。


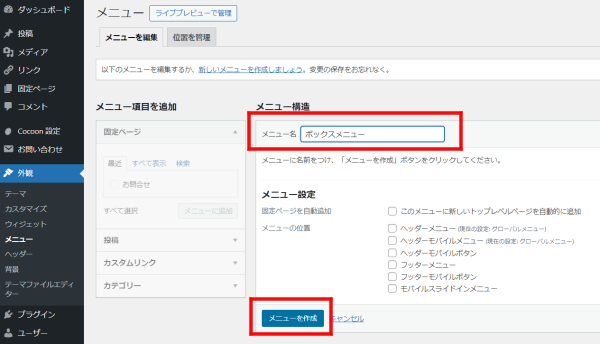
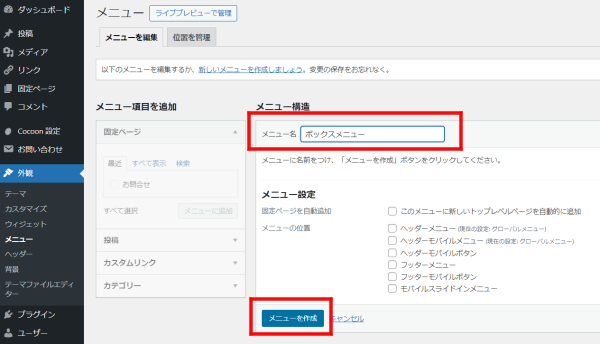
「メニュー名」を入力して「メニューを作成」ボタンを押します。分かりやすいようにボックスメニューと入力しました。


表示オプションを設定する
メニューを作成したら右上の「表示オプション」から「CSSクラス」と「説明」項目にチェックを入れておきます。


ボックスメニューに画像を表示したい場合は【タイトル属性】にもチェックを入れておきます。
メニュー項目を追加する
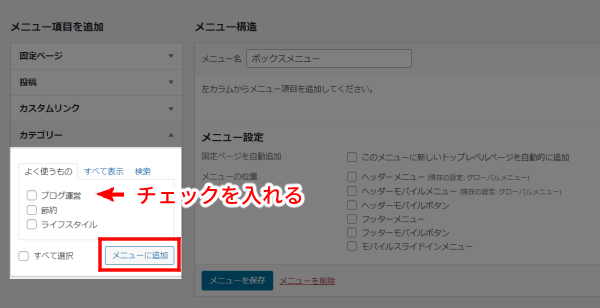
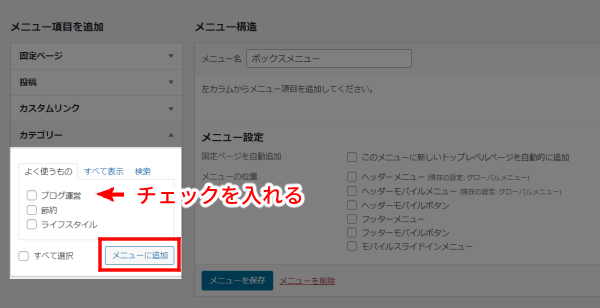
【メニュー項目を追加】からボックスメニューに表示したいメニューを選択し、【メニューに追加】をクリックします。


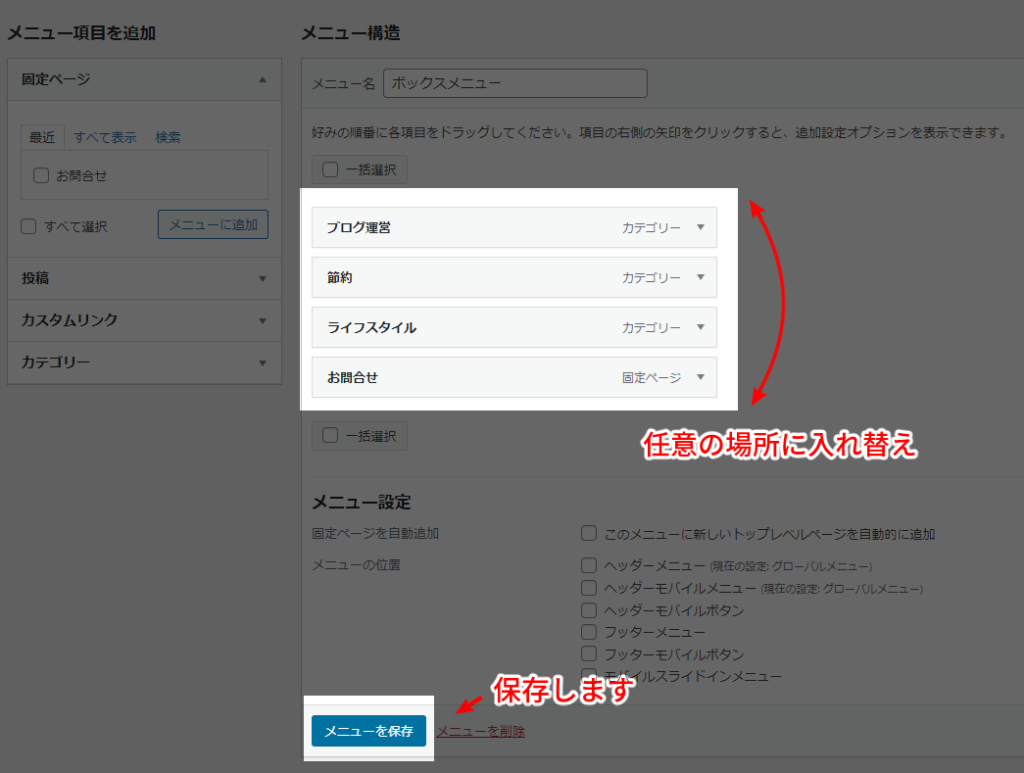
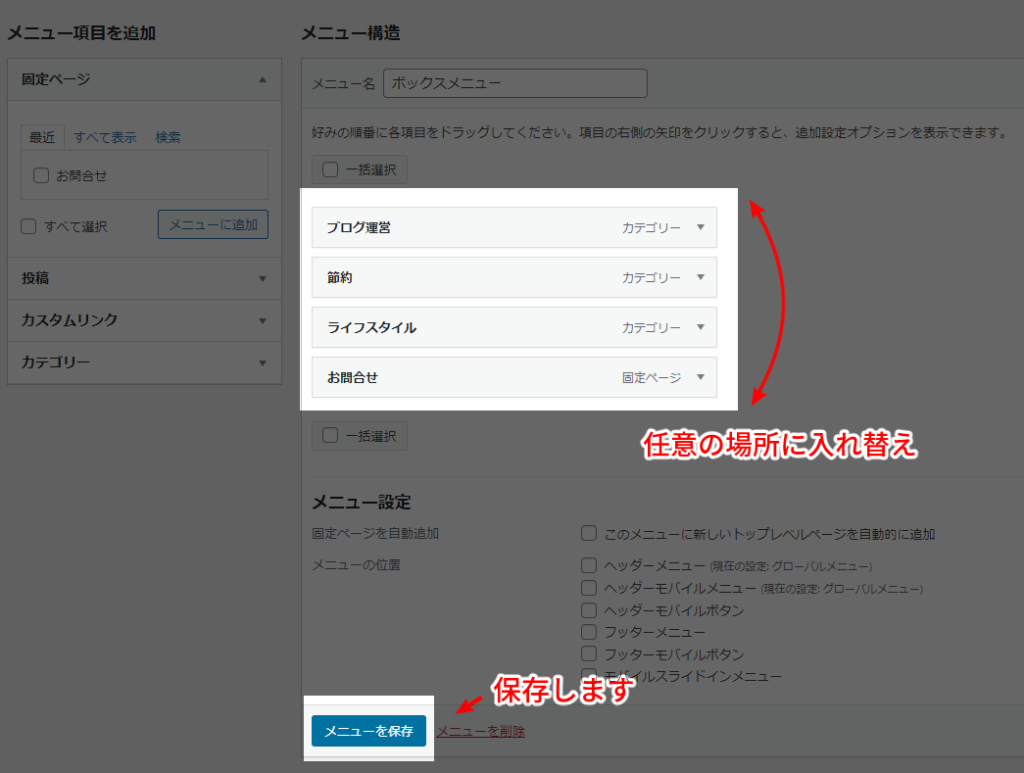
追加したメニューを任意の場所に入れ替え、場所が決まったら【メニューを保存】をクリックします。


ボックスメニューを設置
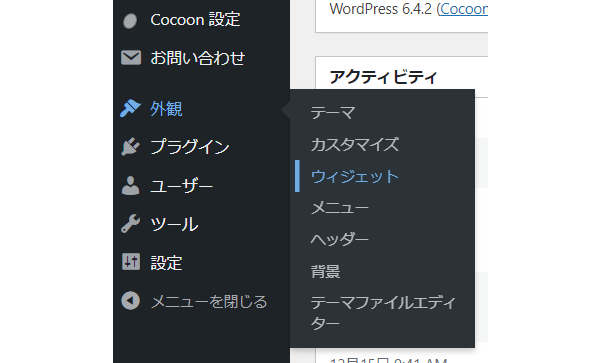
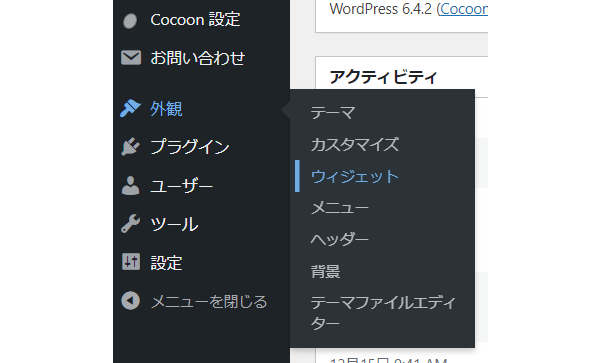
ワードプレス【ダッシュボード】→【外観】→【ウィジェット】を選択します。


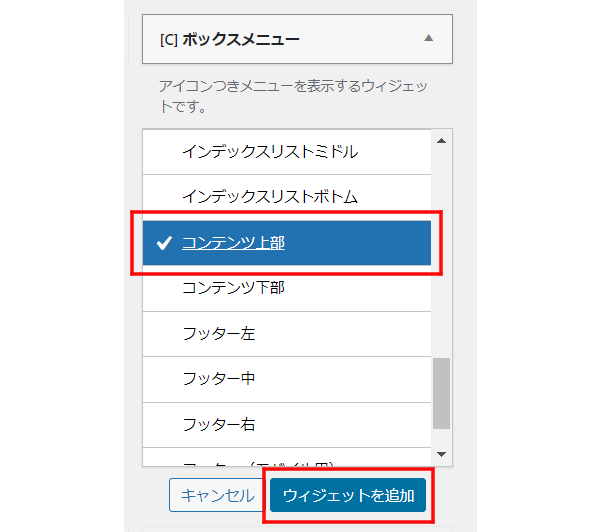
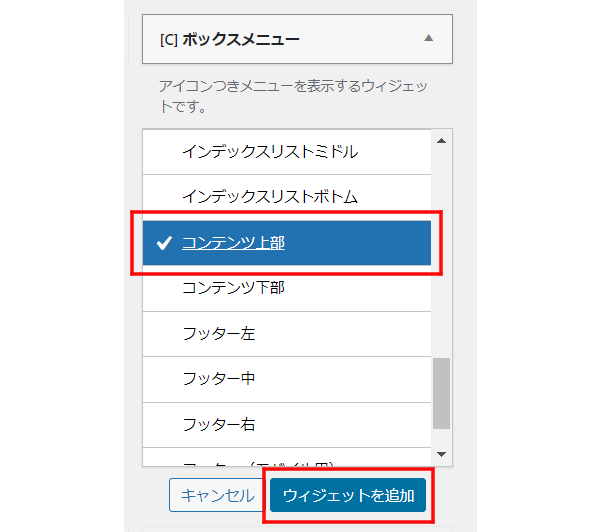
【ボックスメニュー】ウィジェットを【コンテンツ上部】に追加し、【ウィジェットを追加】を選択します。


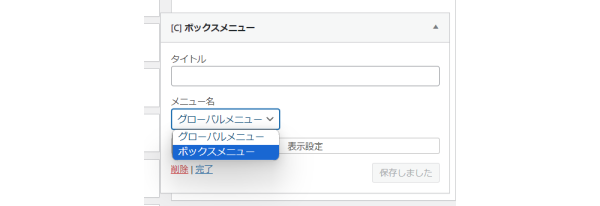
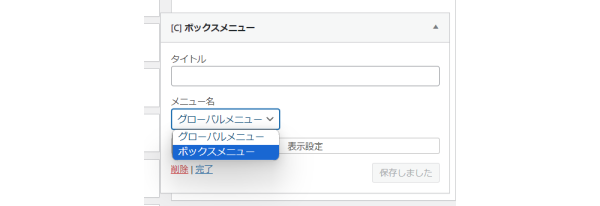
【コンテンツ上部】に追加した【ボックスメニュー】は先ほど作成したボックスメニューを選択します。


するとグローバルメニューの下にボックスメニューが表示されます。
Cocoonのデフォルトのデザインでは星マークが表示されているかと思います。
ボックスメニューに画像を表示させたい場合のやり方も解説します。
ボックスメニューに画像を配置する


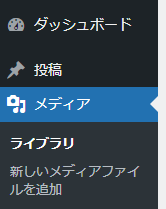
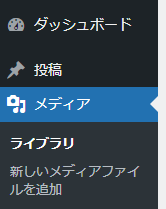
【ダッシュボード】→【メディア】→【メディアライブラリ】を選択し、画像ライブラリからボックスメニューに使用したい画像を選択します。


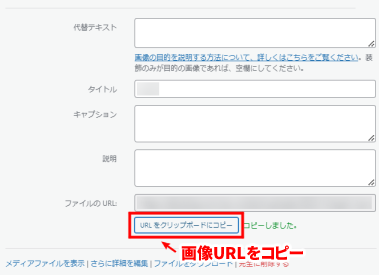
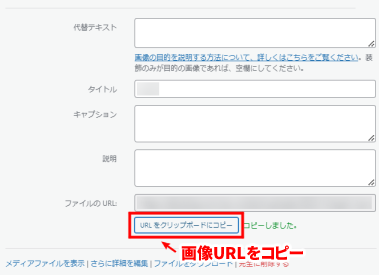
画像の詳細から【画像のURLをコピー】を選択します。


先ほどと同じように【ダッシュボード】→【外観】→【メニュー】を開きます。


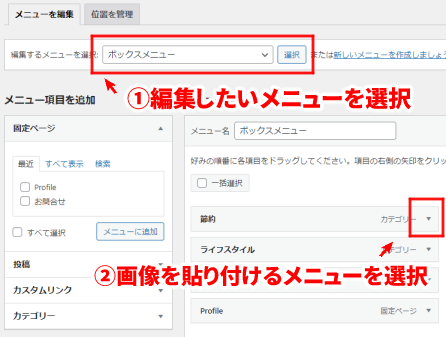
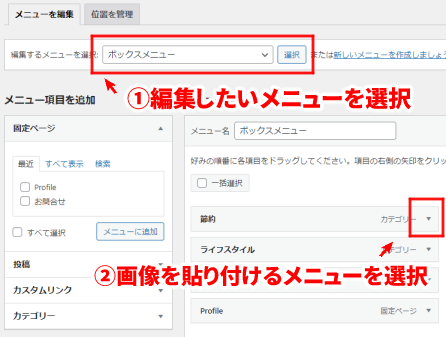
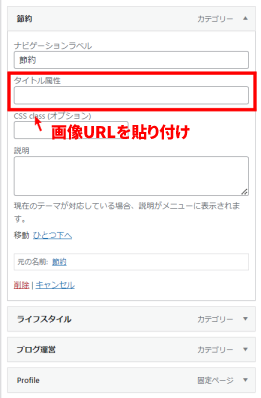
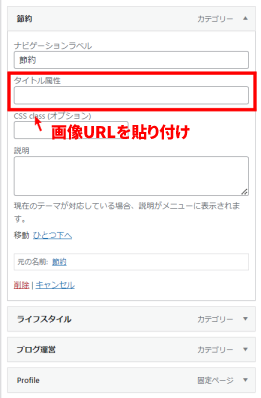
先ほど作ったボックスメニューを開き、画像URLを貼り付けるカテゴリを選択します。


【コピーした画像URL】を【タイトル属性】に貼り付けます。


同じように貼り付けたい画像のURLをそれぞれのカテゴリの【タイトル属性】に貼り付けていきます。
パソコンの画面を2つ開いて作業するとスムーズにできます。


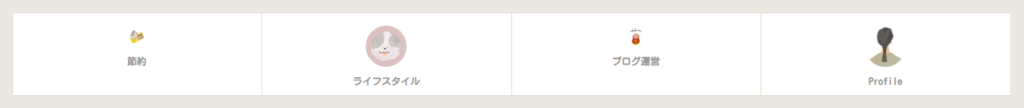
するとこんな感じで表示させることができます。
今回使った画像のように、各画像のサイズが違うと表示のされ方が違うので


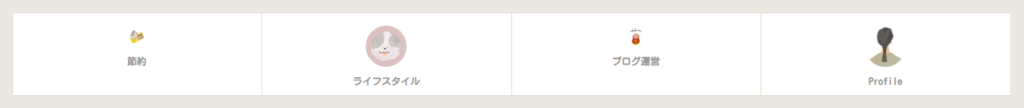
このように、各画像のサイズが統一されている方が表示される時にきれいに見えます。
画像が表示されない時は?
Cocoonでボックスメニューを作成し、画像を表示させようとした時に
うまく表示されない時があるようです。
そのような時は、画像ファイルのパスに問題があるかどうか確認してみてください。
特に、画像のファイル名に日本語を含む場合は文字化けが原因で画像が表示されないことがあります。
ボックスメニューに表示させたい画像ファイル名をアルファベットのみにしてからサーバーにアップロードする必要があります。



〇berokun.png
×ベロくん.png
のようにすればOK
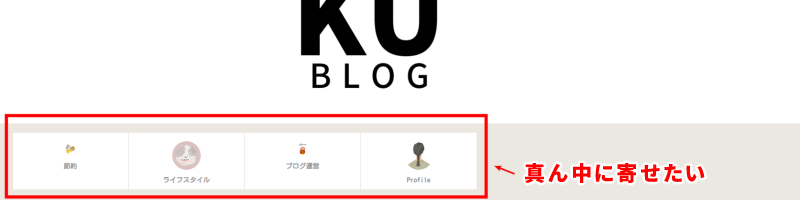
ボックスの左寄せを修正
上記のやり方でボックスメニューを表示することができましたが、ボックスメニューが左寄せになってしまっています。これを中央に表示されるように修正します。


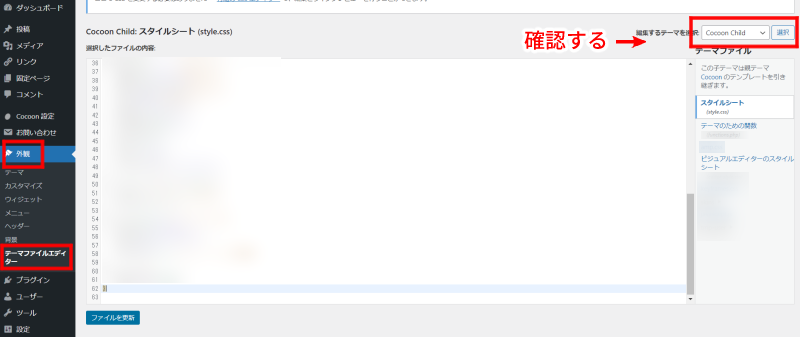
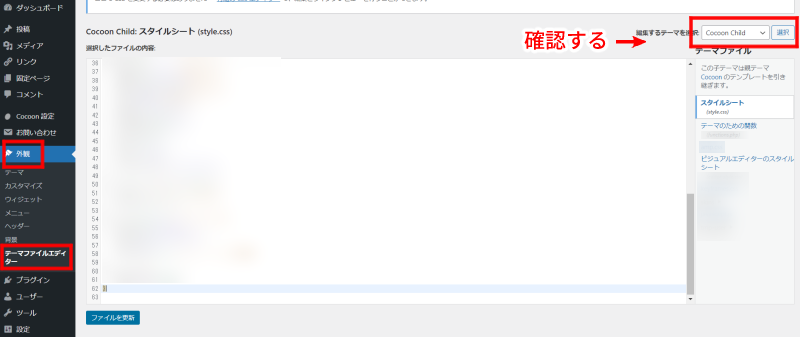
ワードプレス【ダッシュボード】→【外観】→【テーマファイルエディター】を選択します。
右上の【編集するテーマを選択】がCocoon Childになっていることを確認します。


【子テーマ用のスタイルを書く】の【/*必要ならばここにコードを書く*/】の下に下記のコードを貼り付けます。
/*ボックスメニューの表示設定 */
.wwa .box-menu {
width: calc(100%/4);
}
width: calc(100%/4)の【4】の数字はボックスメニューの表示数です。メニューの数に応じて変更してみてください。
ボックスメニューの数が6個以上になると2段になって表示されるので、ボックスメニューの数は
2、4、6、などの偶数がおすすめです。
上記のCSSコードをコピーして画面下の【ファイルを更新】をクリックします。
ボックスメニューが真ん中に表示されました!


ボックスメニューを設置
今回は作成したボックスメニューをグローバルメニューの位置に表示させていますが
【ダッシュボード】→【外観】→【ウィジェット】から任意の場所に配置することもできます。
特にサイドバーに設置すると収まりもよく見栄えも良いのでおすすめです。
スマホの表示
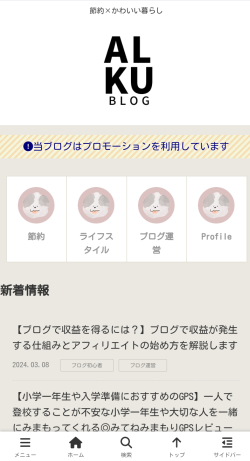
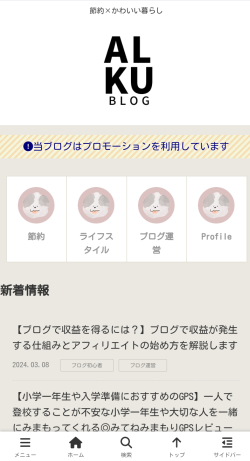
PCでボックスメニューを作成すると、スマホではこのように表示されます。


【メニューとして表示した時】


【サイドバーに表示した時】
場合によってはスマホでは表示させたくない場合もあるかもしれません。
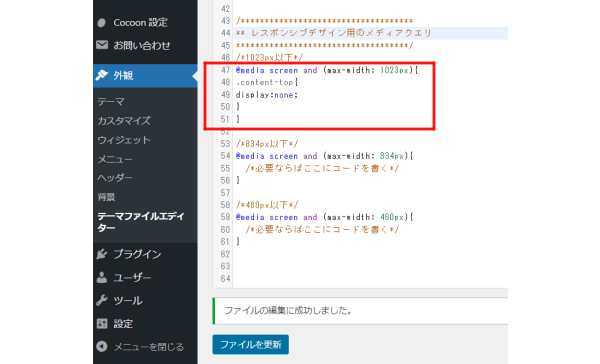
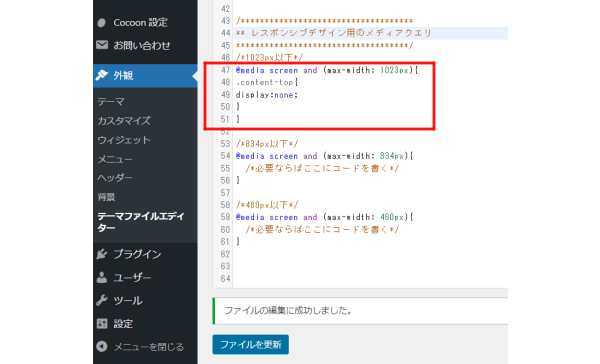
そんな時は下記のCSSタグを追加し、【ファイルを更新】をクリックします。
.content-top{
display:none;
}コードを追加する場所は【@media screen and (max-width: 1023px){】の下の【/*必要ならばここにコードを書く*/】の下になります。
【/*必要ならばここにコードを書く*/】は消しても大丈夫です。


これでスマホではボックスメニューが表示されなくなりますので、お好みでカスタマイズしてみてください。
まとめ
今回は【Cocoon】でボックスメニューを作成してみました。ボックスメニューを追加するだけでカテゴリが視覚的に見やすくなりますし、クリックされやすいメニューの作成に役に立つのではないでしょうか?
上手に利用すれば、分かりやすいサイトになったりサイトの個性も出せるのでぜひやってみてください!
それでは