この記事では、ワードプレス無料テーマCocoonでグローバルメニューのカテゴリをプルダウンで表示する方法を紹介しています。
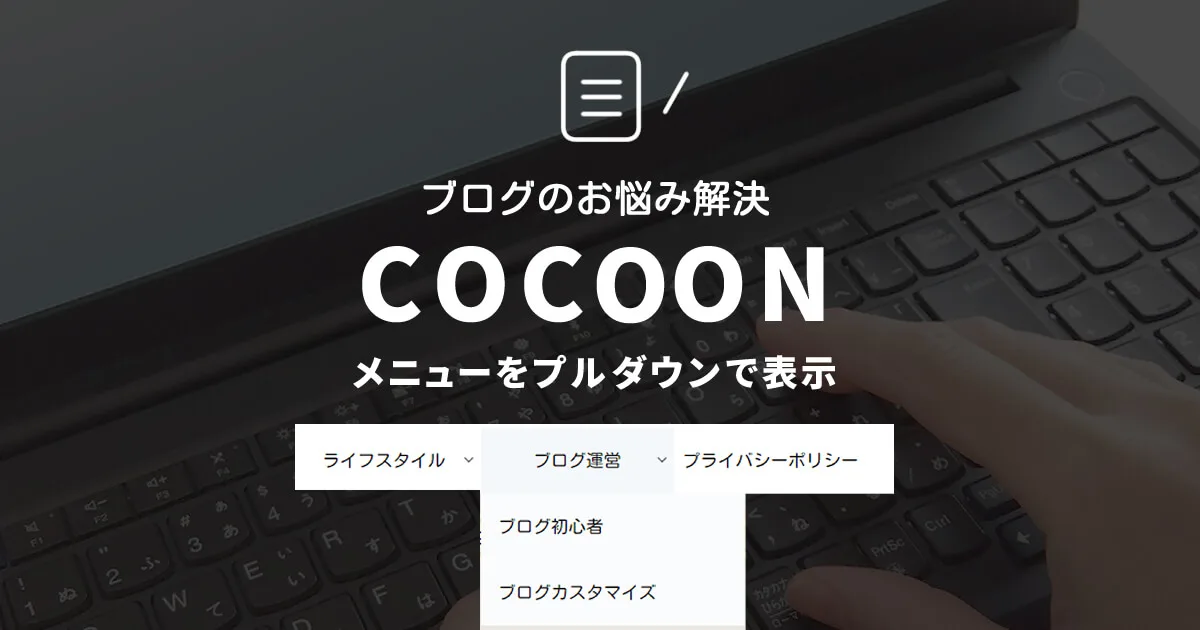
イメージとしてはこんな感じですね。

これを「Cocoonの機能のみ」を使って作っていきます。
 おばけ
おばけ知識0からブログ運営を始めた筆者が実際に「実際に疑問に思ったこと」や「つまずいた経験」を元に執筆しています。
カテゴリをプルダウンで表示させたい
ブログで設定しているカテゴリーに関連した記事を書く時に、カテゴリーが分かれていたら【どこになにがあるのか】が分かりやすく便利ですよね。
ユーザーの利便性の向上にもなりますし、ブログを見てくれた方にも「見やすい」「探しやすい」ブログはとても親切です。
完成例
今回は当ブログのグローバルメニューにある【ブログ運営】というカテゴリを選択した時に副カテゴリがプルダウンで表示されるようにしてみたいと思います。


やり方
ワードプレスの【ダッシュボード】→【外観】→【メニュー】を選択。
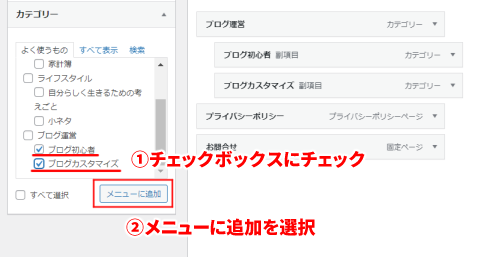
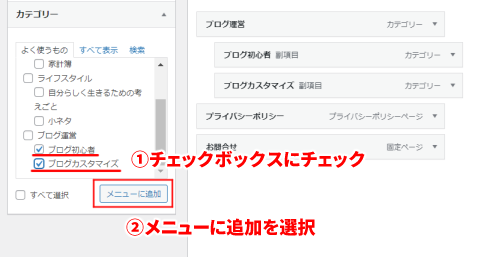
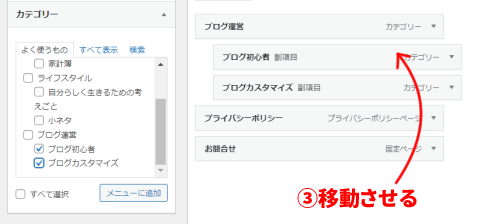
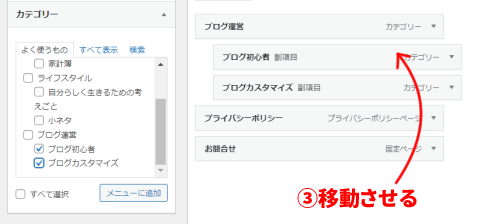
追加したいカテゴリを【メニュー項目を追加】から選び、チェックボックスにチェックを入れます。


チェックを入れてカテゴリを選択したら【メニューに追加】をクリックします。
すると追加したカテゴリが右側の一番下に追加されるので、表示させたいカテゴリを親カテゴリの下に移動します。
移動させた後に右に少しズレた状態で表示されていれば大丈夫です。


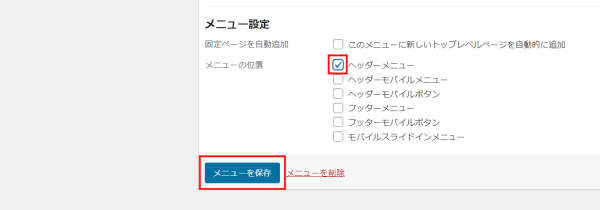
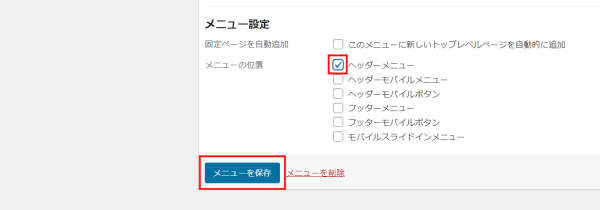
【メニュー設定】の任意の場所にチェックを入れ【メニューを保存】をクリックします。


完成


するとこんなふうに簡単にプルダウンメニューが作成できました。
まとめ
ワードプレスではHTMLやCSSをいじることなく簡単にプルダウンメニューを作成することができます。
他のカテゴリーも同じように作成できるので、ぜひやってみてください。
みなさまのブログライフにお役立ていただけたら嬉しいです
それでは
Cocoonで作る目立つリンクボタンの作り方も合わせてどうぞ