おばけ
おばけ当ブログは運営から約1年ほどたった頃に、Cocoonからswellに移行しました。
「みんながおすすめと言っているけど、実際どう?使いやすい?」「無料テーマからわざわざ有料テーマを買う必要はあるの?」と気になっている方も多いと思います。
CocoonからSWELLに移行し、3ヶ月ほぼ毎日SWELLをいじってみて分かったことがたくさんありましたので、CocoonとSWELL両テーマの比較をしてみたいと思います。
- 実際にSWELLの機能やデザインを見てみた
- Cocoonから移行して良かったことは?
- SWELLを買って後悔しない?



サイトデザインにこだわりたいCocoonユーザーの方にもおすすめの内容になっています!
Cocoonからswellに移行した理由
当ブログは、約1年程Cocoonを利用してサイトの運営をしてきました。
両方のテーマを使ってきて最初に言いたいことは、どちらのテーマもとてもすばらしいテーマだということです。
Cocoonに関しては無料とは思えない程、そのままでも十分に素晴らしいテーマです。
しかし「人によってはSWELLの方が合っているかも」と感じる点もありましたので、この記事を書きました。
私の場合は、以下の理由がSWELLを購入した理由です。
- Cocoonで自分が思うようなサイトデザインを作ることが難しいと感じていた
- SEO対策もできるブログテーマに惹かれた
- デザインにこだわりすぎて記事の執筆が進まないという悩みを持っていた
私自身、ブログ初心者のため記事の執筆とデザインのカスタマイズなど複数の作業を同時にこなすことが難しかったです。そのため、私はSWELLに移行して良かったと感じました。
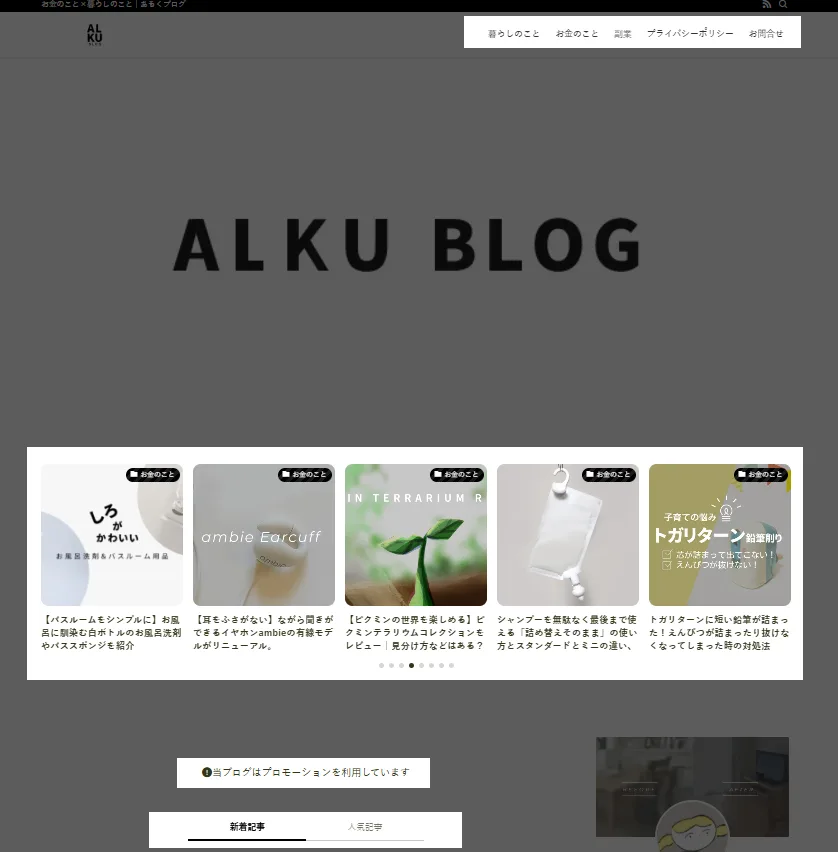
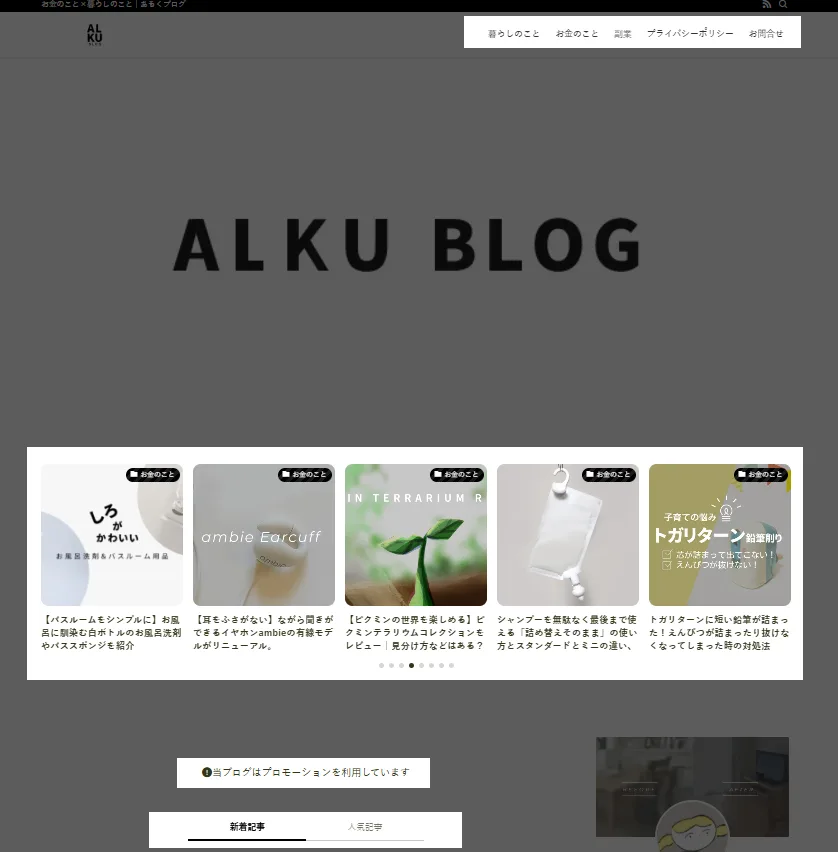
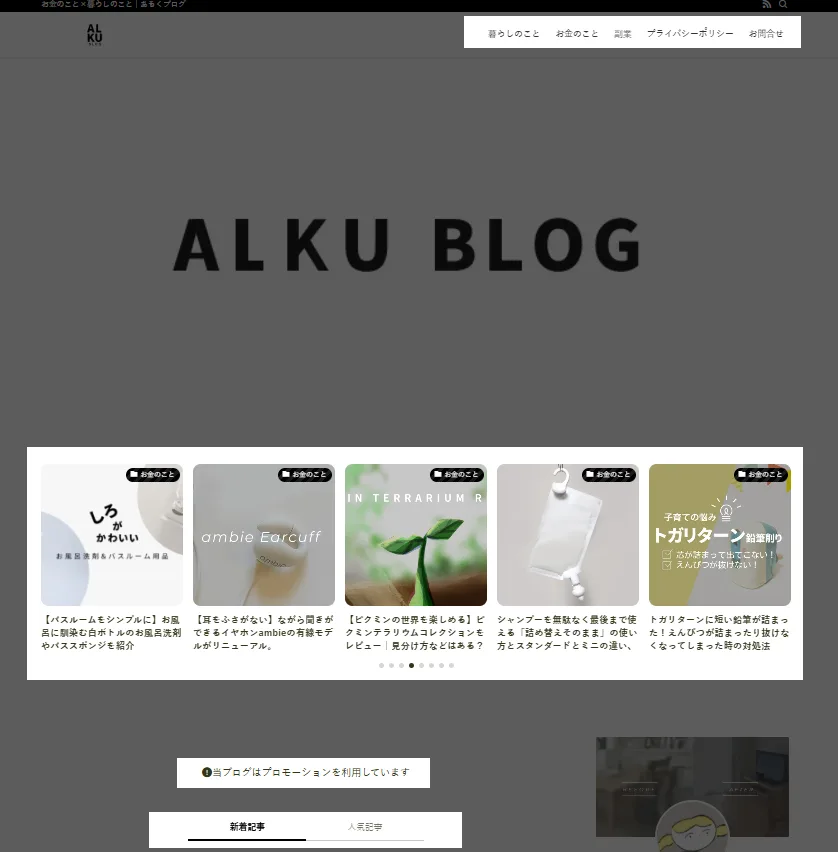
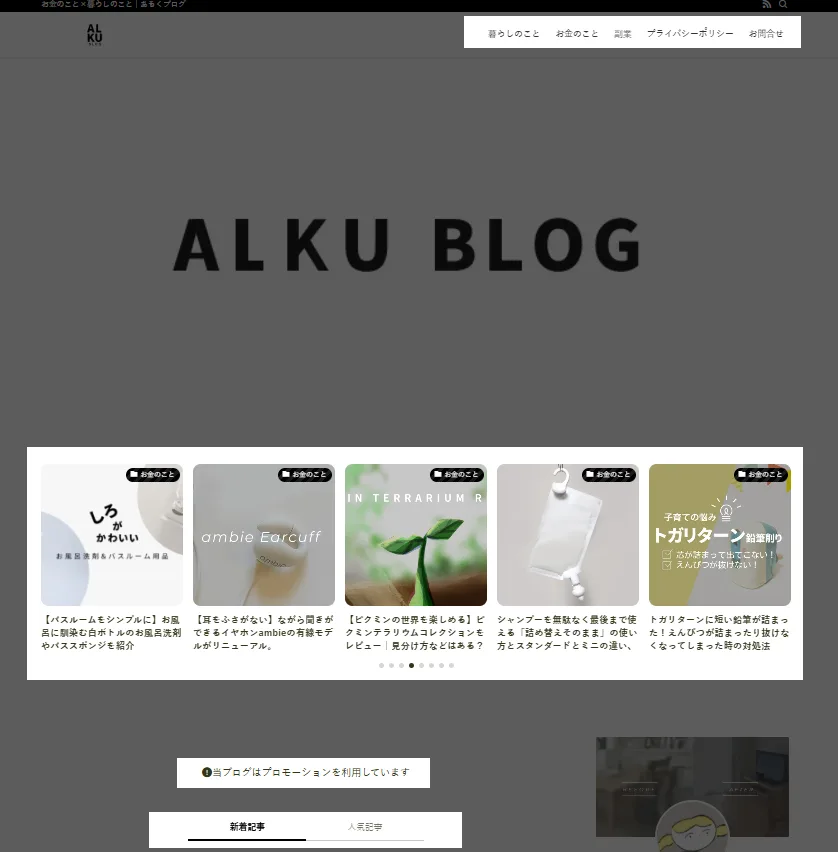
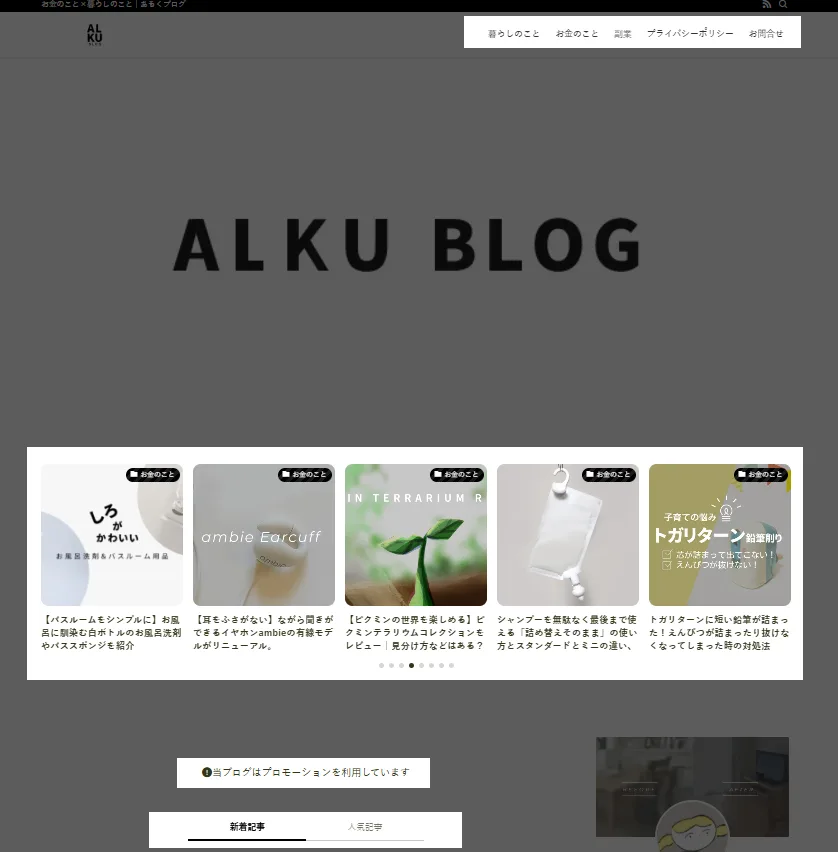
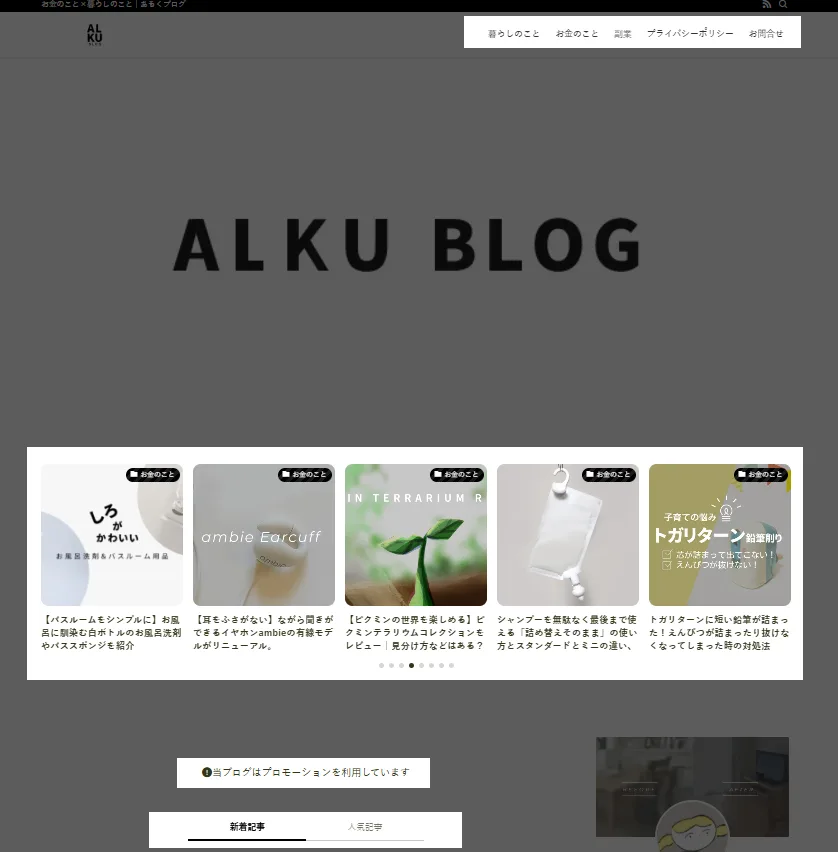
例えば、当ブログのトップページで利用している記事スライダー(記事が自動で横にスクロールされる機能)や、PR表記、新着記事や人気記事を切り替えられる機能などが表示されていますが、
これらのデザインは全て最初から表示されている機能(SWELL デモサイト 01 を使用)で、色やデザインもカスタマイズから設定を変更するだけで自分好みに変更できます。


私自身、ブログを始めてからデザインやアイキャッチ画像の作成、SEO対策などの勉強を始めたため、全てに時間を取られ、記事の執筆が進まないという問題を抱えていました。
SWELLであればデフォルトのサイトデザインもとてもおしゃれなので、デザインのカスタマイズに時間を割くことが減り、記事が書けなくなるということが減りました。
SWELLを買って後悔している?
結論から言うと、私自身SWELLを購入して後悔はしていません。
というのも、SWELLは自身が運営するサイトであれば複数のサイト作成が可能であり、
複数のサイトを作成、管理したい人にとっては使えば使う程元が取れると感じているからです。
機能に関しても、私のような初心者にとっては全て使いこなすのは難しいほどの機能が用意されています。
CocoonとSWELLの基本情報
| 基本情報 | SWELL | Cocoon |
|---|---|---|
| 開発者 | 了さん | わいひらさん |
| 金額 | 17,600円 | 無料 |
| ライセンス | 100%GPL (1度購入すれば複数サイトで利用可能) | 100%GPL |
| 公式サイト | WordPressテーマ「SWELL」 | Cocoon公式サイト |
この記事の内容は、2025年3月時点での情報を記載しています。両テーマに関してはアップロードや仕様の変更が定期的に行われており、一部古い情報が含まれている可能性があります。
CocoonとSWELLの違い
CocoonとSWELLの違いは、主に以下の点です。
- 価格
- ブロックエディターの機能
- 記事の書きやすさ
- 管理画面などの操作性
- サイト高速化設定の有無
- SEO機能
価格
一つ目の違いとして、【価格】が挙げられます。Cocoonは無料テーマ、SWELLは有料テーマになっています。
| 基本情報 | SWELL | Cocoon |
|---|---|---|
| 開発者 | 了さん | わいひらさん |
| 金額 | 17,600円 | 無料 |
| ライセンス | 100%GPL (1度購入すれば複数サイトで利用OK) | 100%GPL |
| 公式サイト | WordPressテーマ「SWELL」 | Cocoon公式サイト |
SWELL公式サイト
エックスサーバー経由での購入で、定価よりも安い16,720円で購入することができます◎
買い切り型なので、月額利用料などは一切かかりません。また、自身で運営するサイトであれば複数のサイトで利用可能です。
SWELLは、WordPressの思想を尊重し、100%GPLテーマとしています。
SWELL公式サイトより
一度ご購入いただければ、ご自身の運営するサイトであれば何度でも利用可能です。
カスタマイズが簡単
SWELLでは、デザインを着せ替えられるデモサイトが用意されています。
もちろん、私のようにCocoonしか使ったことがないような初心者でも大丈夫。



なんと着せ替え機能のような要領で、インストール→アップロードするだけで簡単に洗練されたデザインのブログが作れるんです



当ブログはデモサイト01のデザインを使っています※
※2025年3月現在サイト型にカスタマイズしています。
以下のリンクから、それぞれのデモサイトのデザインを実際に見ることができます。
- SWELL DEMO 01→SWELL DEMO 01 デモサイト
- SWELL DEMO 02→SWELL DEMO 02 デモサイト
- SWELL DEMO 03→SWELL DEMO 03 デモサイト
- SWELL DEMO 04→SWELL DEMO 04 デモサイト
- SWELL DEMO 05→SWELL DEMO 05 デモサイト
- SWELL DEMO 06→SWELL DEMO 06 デモサイト
デモサイトのデザインを使用したい場合は、swellテーマを購入したあと、購入者専用ページからデザインをダウンロードし、アップロードして使用します。
CocoonからSWELLにテーマ移行した際は、記事中のブロック機能(ボックス装飾やふきだしなど各種機能)は手動で編集が必要になるので、記事が少ないうちの方が負担は少ないです。



私は約80記事くらい編集作業を頑張りました。



80記事くらいならまだ楽な方かも?
サイト型サイトも簡単に作成できる


SWELLなら【サイト型】と呼ばれるデザインのサイトを簡単に作成することができます。



サイト型のデザインは、扱うテーマが分かりやすく個性が出せる!



サイトの差別化にも役立ちそう◎
ブロックエディターの機能
SWELLを使い始めて約3ヶ月の間毎日SWELLをいじってきましたが、まだまだ知らない機能も多いため、現時点で私が理解できている機能を中心にCocoonとSWELLでのブロックエディターの種類や機能の違いをまとめてみました。
| 各種機能 | SWELL | Cocoon |
|---|---|---|
| カスタムブロックの数 | 22個 | 29個 |
| 記事装飾の機能 | 名称の違いや種類に違いがある | 名称の違いや種類に違いがある |
| コアブロックの拡張機能 | あり | なし |
| ブロックツールバー | 名称の違いや種類に違いがある | 名称の違いや種類に違いがある |
ざっくり説明すると、記事の装飾の名称や種類、デザインに違いがあります。
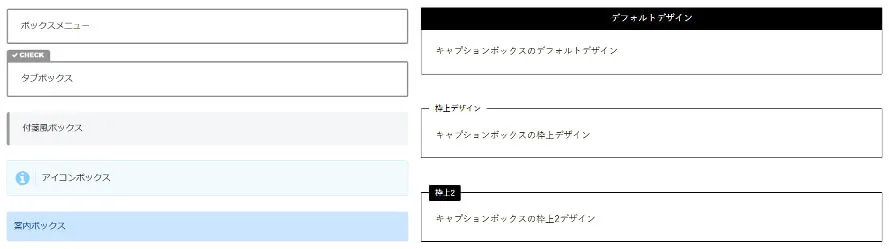
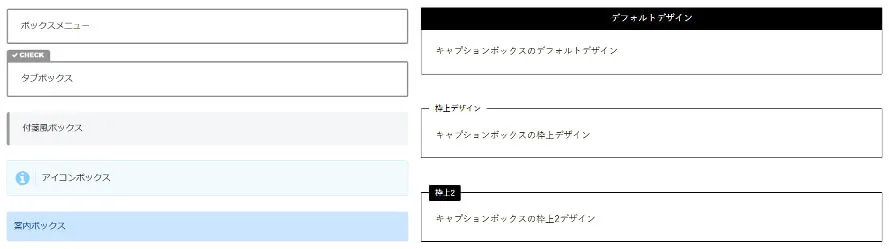
例えば、カスタムブロックはテーマ毎にデザインが違い、Cocoonではボックス装飾という名称でしたが、SWELLではキャプションボックスとリストという機能を組み合わせて使用します。


コアブロックの拡張機能
コアブロックとは、WordPress本体で用意されているブロックのことです。
SWELLでは、コアブロックの機能が拡張されていますが、Cocoonではコアブロックの機能は拡張されていません。SWELLで拡張されているブロックは以下のとおりです。
- 段落ブロック
- グループブロック
- 画像ブロック
- リストブロック
- テーブルブロック
- カラムブロック
段落ブロック・グループブロックでのボックス装飾
例えば、段落ブロック・グループブロックでのカスタマイズをしたり、画像の装飾もできます。
段落ブロックの装飾
上のような装飾も、記事編集画面のサイドバー内にある「スタイル」パネルから選択するだけで変更ができます。


画像ブロックの装飾
記事内の画像の装飾も、記事編集画面のサイドバー内にある「スタイル」パネルで装飾することができます。


ブラウザ風


フォトフレーム風
上のように、SWELLで画像を二つ並べる機能はカラムという機能を使っています。
SWELL各機能のデザイン
ここではSWELLの機能やデザインの一部を紹介していきます。
すべて紹介すると膨大な量になってしまうため、以下では私が記事作成の際によく使う機能に限って紹介します。
見出しデザイン
見出しのデザインです。こちらは記事作成画面ではなく【ワードプレス】→【外観】→【カスタマイズ】から変更可能です。
見出し2デザインの種類


・帯


・塗りつぶし


・左に縦線


・左に二色のブロック


・ふせん風


・ふせん風(ストライプ)


・ステッチ


ステッチ(薄)


・ふきだし風


・上下に線


・一文字目にアクセント


・装飾なし
見出し3デザイン
h2の見出しデザインです。こちらも【ワードプレス】→【外観】→【カスタマイズ】から変更可能です。
見出し3のデザイン一覧


・2色の下線(メイン・グレー)


・2色の下線(メイン・薄メイン)私のブラウザではちょっと濃く表示されてます。


・下線(メインカラー)


・下線(グラデーション)


・下線(ストライプ)


・左に縦線


・左に2色のブロック


・装飾なし
リスト
リストのデザインです。
デフォルト
- リスト
- リスト
- リスト
チェック
- リスト
- リスト
- リスト
丸&三角&バツ
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
丸数字
- リスト
- リスト
- リスト
注釈
- リスト
- リスト
- リスト
下線を付けたり横に並べたりもできます。
- リスト
- リスト
- リスト
- リスト
- リスト
- リスト
関連記事
関連記事のデザインがかわいいのもSWELLの特徴。


ボタン
光らせたり、色を変えたりいろいろできます。※以下のボタンリンクは全て当ブログのトップページに移動します。
ステップ
手順を紹介する時に便利です。
手順1のテキストを入力します。
手順2のテキストを入力します。手順を増やすことも可能です。
アコーディオン
テキストを見たい人だけに見てもらう時や、追記や余談、解説などにも便利です。
右の三角アイコンをタップするとテキストが表示されます。
あ!見つかっちゃった
FAQ
FAQのコーナーも作れます。デザインの変更もできます。
テーブル
商品の価格の比較などの表を作ったりする際に便利です◎
| 商品A | 商品B |
| 価格1,100円 | 価格780円 |
| 容量…450ml | 容量…400ml |
商品レビューなどにも便利なテンプレートも用意されています◎
(テーブル内のリンクボタンをクリックすると当ブログのトップページに移動します)
レビューボックス



機能が多すぎてまだまだ使いこなせていないですが、十分すぎる程の機能です
管理画面などの操作性
CocconとSWELLでは、各機能や名称に違いがあります。約1年程Cocoonを使ってきた私は、SWELLを使い始めた時は「操作が難しい!」と感じました。
その理由の一つに、以下の理由があると思います。
- 管理画面の違い
- SWELL独自の機能が多い
1年程Cocoonを使用してきて、管理画面や記事の執筆をCocoonで行っていたため、SWELLに移行した際は操作性の違いを感じました。
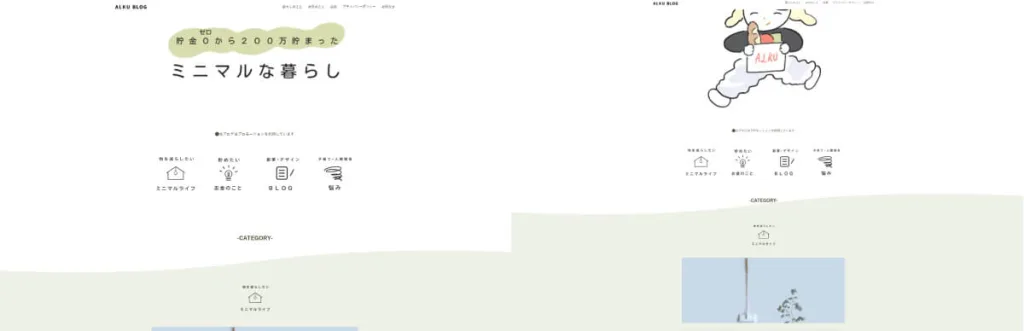
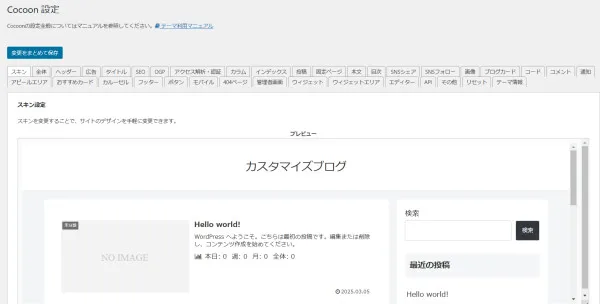
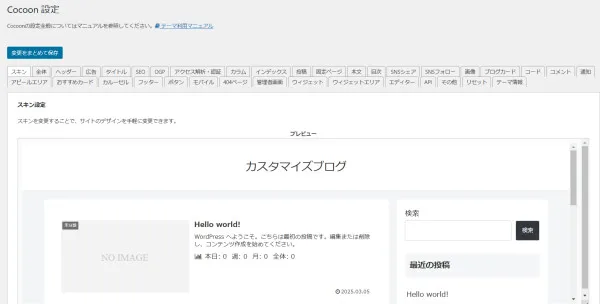
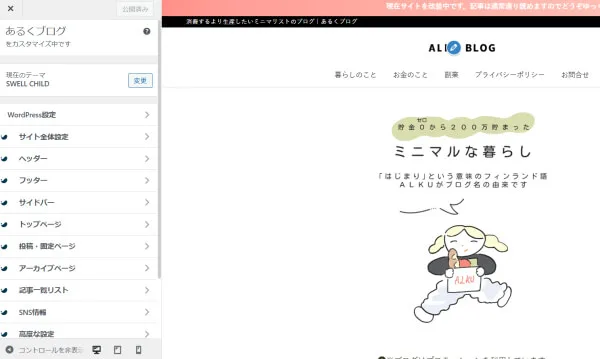
参考になるように、CocoonとSWELLの操作画面を並べて比較してみました。




操作性の違いはありますが、使っていくうちに慣れていくと思います。



個人的には、変更などを見ながら確認できるSWELLNのカスタマイズ画面はとても使いやすいと感じています。
また、SWELLは独自の機能が多く、使い始めの頃はどんな機能なのかが分からないことが多くありましたが、
都度自分で調べるなどして、徐々に使える機能が増えていきました◎
最初は、最低限自分が必要な機能だけの操作を覚えるのがおすすめです◎



全部極めようと思ったら沼にハマります
Cocoonから移行するメリットは?
ここでは、CocoonとSWELLを比較して、個人的にはSWELLの方が合うんじゃないかと思う人の特徴を紹介します。
SWELLに向いてる人
- ブログのデザインにこだわりたいけど記事の執筆も疎かにしたくない
- swellのデザインが好き
- 今後もブログを頑張って続けたい
反対に、
- カスタマイズなどの知識がある
- デザインは最小限の機能で良い
- ブログを始めたばかりで、まずは記事を書くことに慣れたい
- サイトのPVやブログの収益はあまり意識していない
と言うような状況であれば、急がずに、本当に自分に必要かどうかを検討してからの購入でも全然良いと思います。
私はエックスサーバー経由での購入でしたので、割引価格で買うことができました。



特に、これからもブログを頑張りたい!という人にはとてもおすすめのテーマです
サイト高速化設定・SEO機能
高速化の機能がテーマに内蔵されている
SWELLでは、サイトを高速化させるための機能がテーマに内蔵されています。
高速化機能をテーマに内蔵
SWELL公式ページより
- 動的なCSSや複雑なパーツのキャッシュ機能
- ページ下部にあるコンテンツの遅延読み込み
- 画像・動画・iframeへ自動でLazyload付与
- メインスタイルのインライン読み込み
- JavaScriptの遅延読み込み
- 使用しているブロックに合わせたCSSの読み込み機能



当サイトは画像や写真が多いので、遅延の問題が発生して困っていたのも購入のきっかけになりました
まとめ
この記事では、実際にCocoonとSWELLを比較し、SWELLの機能やデザインの一部を紹介しました!
Cocoonをお使いのユーザーさんや、SWELLの導入を迷っている方に、SWELLの実際のデザインや使用感なども含めて参考にしていただけたら嬉しいです!
それでは
SWELL【シンプルなのに高機能、圧倒的な使いやすさとデザインを両立】
エックスサーバーからの購入で
通常価格 17,600円>16,720円