この記事では、WordPress無料テーマ「Cocoon」で光るリンクボタンを作成する方法を紹介します!
キラっと光るリンクボタンは目がいきますし、リンクボタンだとリンクが分かりやすい効果も◎
実はこの光るボタン、Cocoonのブロックエディタ機能を使って簡単に作成することができます。
早速作り方を見ていきましょう!
光るリンクボタンの作り方
ボタンを作る
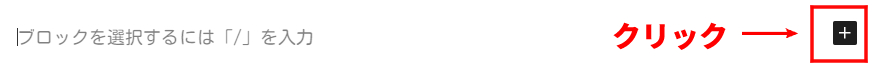
WordPress記事作成画面のブロックに表示される+アイコンをクリックします

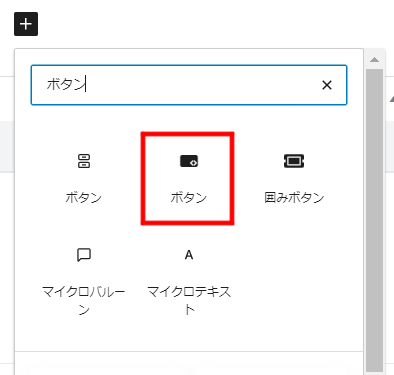
検索ボックスに「ボタン」と入力し、【ボタン】のアイコンを選択

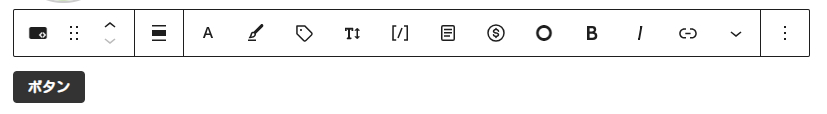
するとこのようなリンクボタンが表示されます

作成したボタンをカスタマイズしていきます。
まず、リンクボタン上に表示される文字を任意の文字列に編集していきます。
リンクボタン上に表示されている「ボタン」という文字は、リンクボタンの文字の部分にカーソルを合わせてクリックすると編集することができます。
ボタンを光らせる
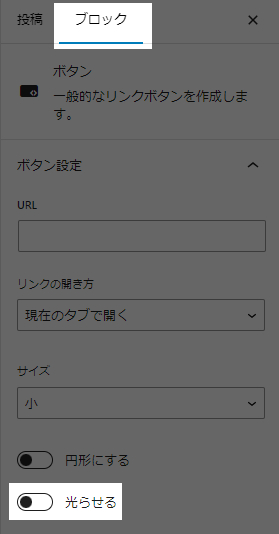
先ほど作成したリンクボタンを選択し、記事作成画面右側にある【ブロックエリア】を選択します

【光らせる】のチェックをオンにします
するとリンクボタンが一定の間隔で繰り返し光るエフェクトが追加されます
リンクを設定する
リンクボタンを作成したら、任意のリンク先を設定しましょう
先ほど作成したリンクボタンのブロックを選択し、記事作成画面右側にある【ブロックエリア】にある
【ボタン設定】→【URL】にリンク先のURLを入力します。
「リンクの開き方」も【現在のタブで開く】か【新しいタブで開く】から選択できます。
ボタンのデザインも変更可能
Cocoonのブロックエディタで作成したリンクボタンは幅や背景色、文字色なども変更可能です
記事作成画面右側にある【ブロックエリア】から編集ができます。
まとめ
Cocoonではブロックエディタ機能を使って簡単にリンクボタンを作成することができます。
リンクボタンを使うことでリンクが分かりやすくなりますし、デザイン的にも良いですね◎
ぜひ試してみてください
それでは