おばけ
おばけブログのお問合せフォームに迷惑メールが届いた!
ブログを運営しているとコンタクトフォームを通してお問合せなどが届きます。
が、お問合せではなく時にはスパムと呼ばれる「迷惑メール」が届くことも・・・
迷惑メールの放置は良い事もなく、そのままにしておくと危険なこともあるのでしっかり「対策」をして対処しましょう!
この記事では、Googleの「reCAPTCHA」を使った迷惑メール対策の方法を解説しています!
- ワードプレスでブログを運営している人
- ワードプレスのブログでContact Formを利用している人
- ワードプレスで運営しているブログやサイトの迷惑メール対策を知りたい人
この記事の内容は、主にワードプレスを使ってブログを運営している人に向けた方法になっています。
ブログのお問合せフォームに届く迷惑メール
自身のサイトやブログに「迷惑メールが来るようになってしまった」といったお悩みは多いのではないでしょうか?
特に、以下のようなタイミングでつまずきやすい問題かもしれません。
- ブログを始めたばかり
- お問合せフォームのセキュリティ対策をしてない
というのも、私自身が実際に同じ状況になったことからこの記事を書いているためです



お問合せフォームを設置して、設定を後回しにしてしまう場合は早めに対策をしておきましょう
スパムメールや迷惑メールを放置するデメリット
スパムメールや迷惑メールの対策をしない場合のリスクとしては以下のようなものがあります。
- 自動送信により大量のメールが届く恐れがある
- 大量に届く迷惑メールのためメール受信の制限がかかってしまう恐れがある
- ホームページやドメイン名の評価が下がる
毎日大量に届く迷惑メールは削除するのも手間がかかりますし、ウェブサイト自体が危険なサイトと判断され「サイトのドメインの評価が下がってしまうこと」も…
そういったデメリットをなくすためにも、スパムメールや迷惑メールの対策は必須です。
GoogleのreCAPTCHAを利用したスパムメール対策
この記事ではGoogleが提供する「reCAPTCHA(リキャプチャ)」を使った迷惑メール対策を紹介します。
reCAPTCHAを導入すると、Googleのプログラムがスパムかどうかを判断してブログやウェブサイトを保護してくれます。
ここでは、2024年11月現在最新バージョンである「reCAPTCHA v3」の導入方法を解説します。
「reCAPTCHA v3」を利用するためには「Googleアカウント」が必要です。
もし「Googleアカウント」を持っていない方はあらかじめ用意しておきましょう。
STEP1
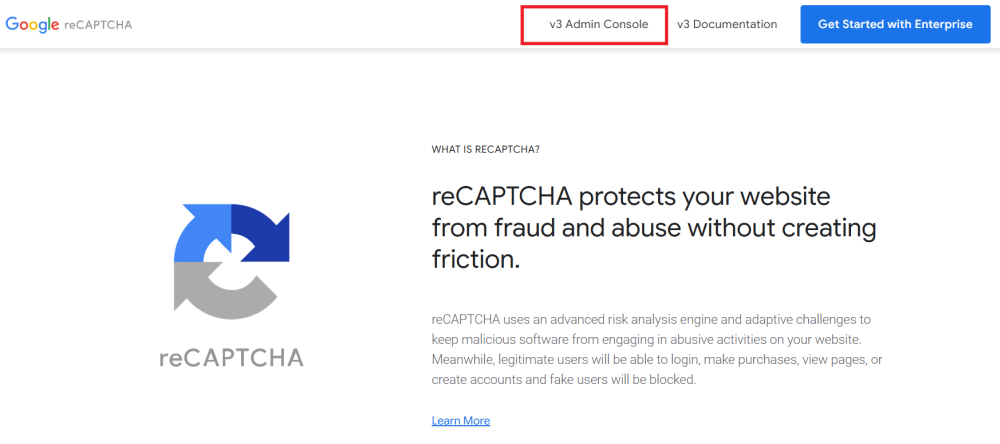
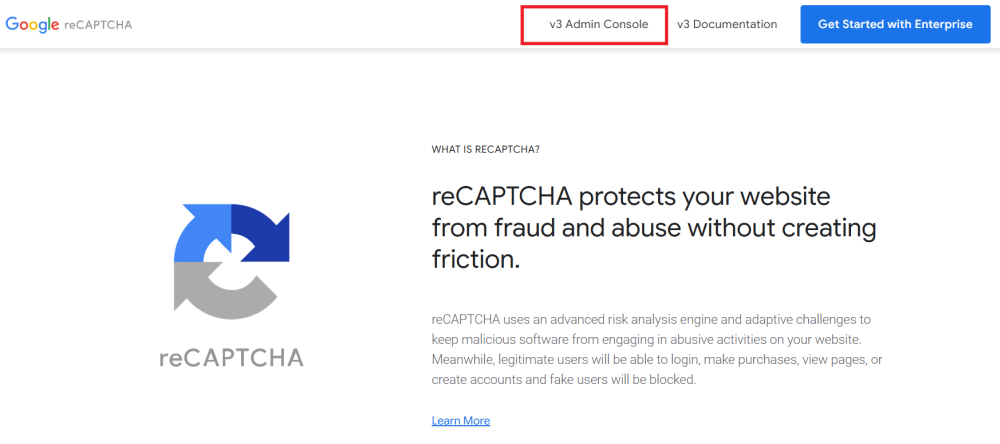
まずreCAPTCHAのホームページにアクセスし、ワードプレスの「Contact Form7」で使用するための「APIキー(認証コード)」を取得します。
【画面上部】→【v3 Admin Console】をクリック


STEP2
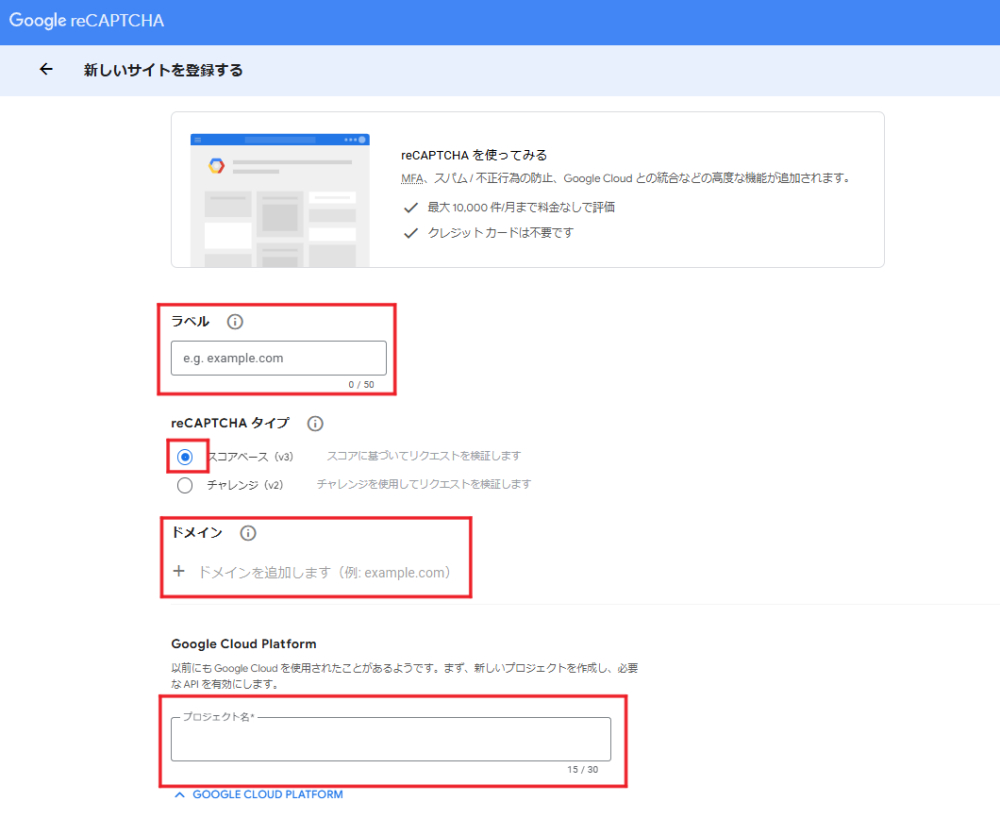
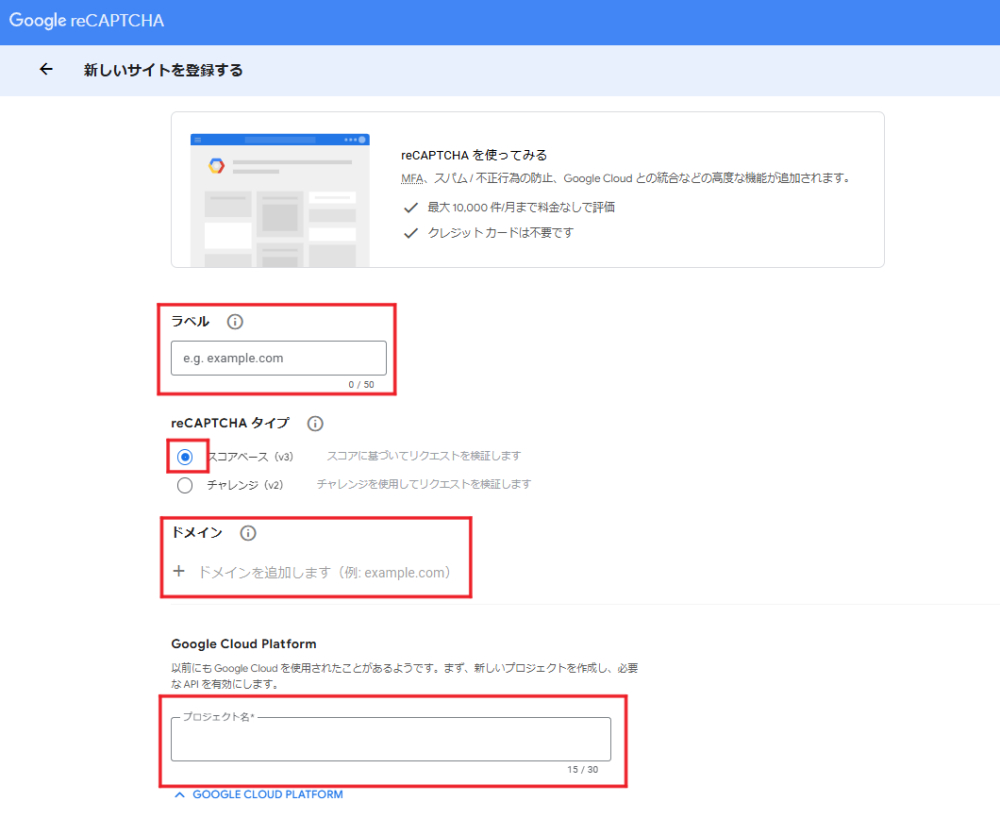
次に「必要事項」を入力します。


- ラベル:ホームページを識別しやすいような名称を登録
- reCAPTCHA タイプ:スコアベース(v3)を選択
- ドメイン:ウェブサイトやブログのドメインを登録
- Google Cloud Platform:登録済の場合は以前に使用したプロジェクト名が表示されます
【必要事項】を入力したら【利用規約】を確認し、
問題がなければチェックボックスに【チェック】を入れて【送信】ボタンをクリックします
STEP3
必要事項を送信すると「サイトキー」と「シークレットキー」が表示されるので、
それぞれをコピーしてメモ帳に貼り付けておきます。
そのあとは【設定に移動】をクリックしてください。


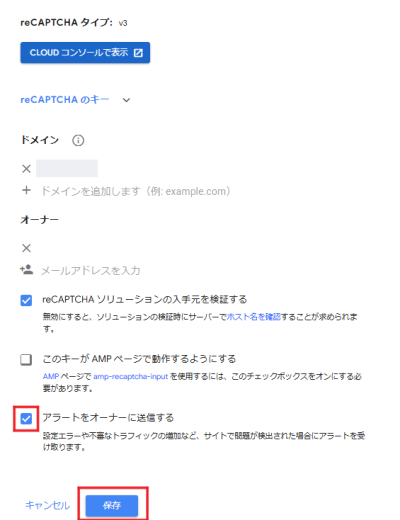
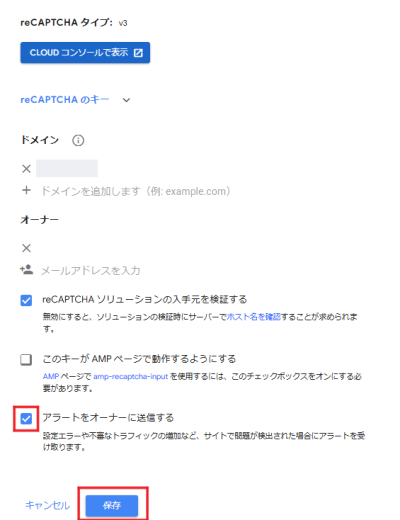
STEP4
【アラートをオーナーに送信する】にチェックを入れて【保存】をクリックします。


Contact Form 7にAPIキーを認証させる
STEP1
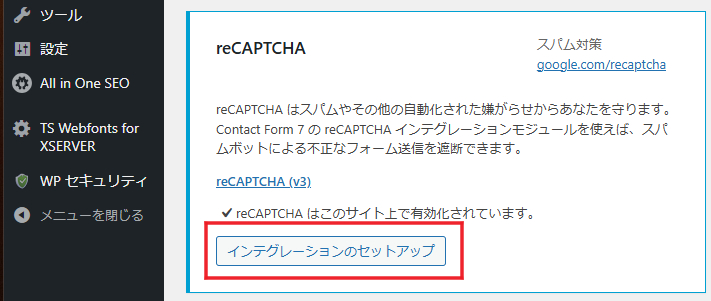
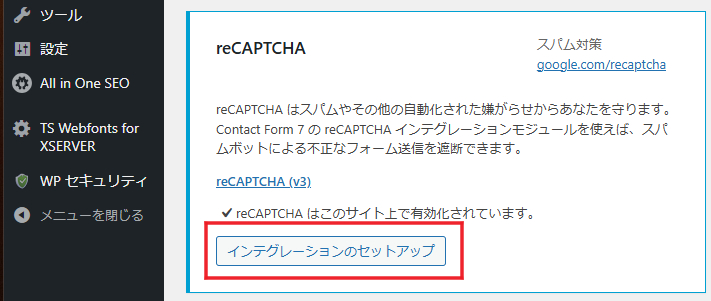
WordPressの管理画面を開き【お問い合わせ】→【インテグレーション】をクリックし、
「reCAPTCHA」の【インテグレーションのセットアップ】をクリックします。


STEP2
先ほどコピーした「サイトキー」と「シークレットキー」を入力し【変更を保存】をクリックしたら設定は完了です。


自分の運営しているウェブサイトやブログのトップページの右下に以下のようなアイコンが表示されていれば完了です。


カーソルをかざすと表示が変わります。安心感がありますね◎


reCAPTCHAのアイコンを非表示にしたい時
アイコンを非表示にしたい時は、以下のソースコードを【ダッシュボード】→【外観】→【カスタマイズ】→【追加CSS】に追加するとアイコンを非表示にすることができます。
.grecaptcha-badge { visibility: hidden; }ユーザーフローに reCAPTCHA ブランドを目に見える形で表示している場合に限り、バッジを非表示にできます。次のテキストを含めてください。
reCAPTCHA よくある質問より引用
Googleの利用規約を確認後、操作するようにしましょう◎
まとめ
この記事ではワードプレスで作成したサイトやブログのContact Formに使える「reCAPTCHA」を使った迷惑メール対策を紹介しました。
お問合せフォームを設置したら同時に迷惑メール対策も忘れずにやっておきましょう。
それでは