おばけ
おばけネオン風の文字をデザインに使いたい!



ネオン風のデザインの作り方は覚えておくと意外と便利!
この記事で紹介しているネオン風文字の作り方はCLIPSTUDIOを使った作り方の工程を紹介しています。
目次
ネオン風文字
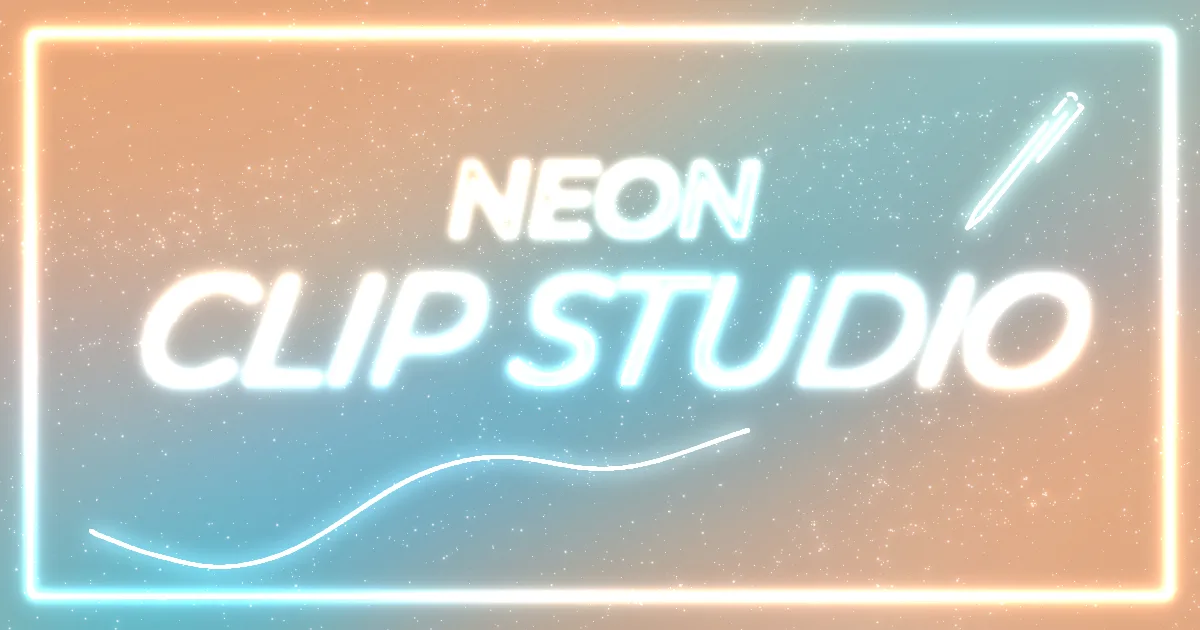
完成のイメージはこんな感じ。文字をフチ取り、フチをネオン風にしていきます。
完成イメージ


作り方
STEP
テキストツールで好きな文字を入力
テキストツールを使って好きな文字を入力します。
後で中の色は消してしまうので、文字の色は適当に選んで大丈夫です◎


STEP
フォントを選択範囲でフチ取りする
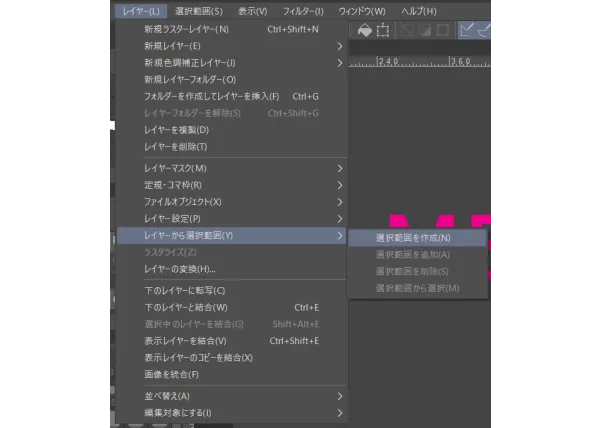
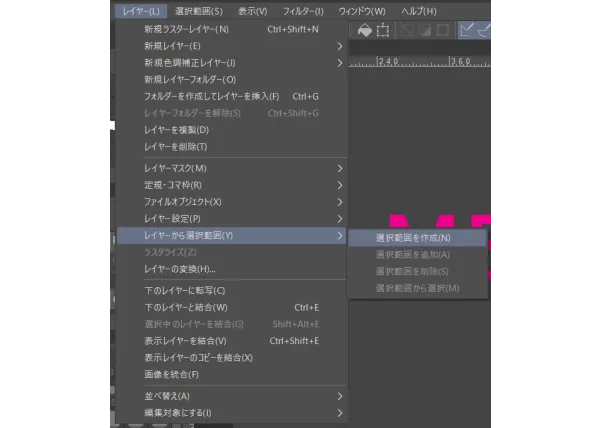
レイヤータブ→レイヤーから選択範囲→選択範囲を作成で文字のフチを選択します。


文字のフチが選択されると、このような状態になります。


STEP
文字の境界をフチ取り
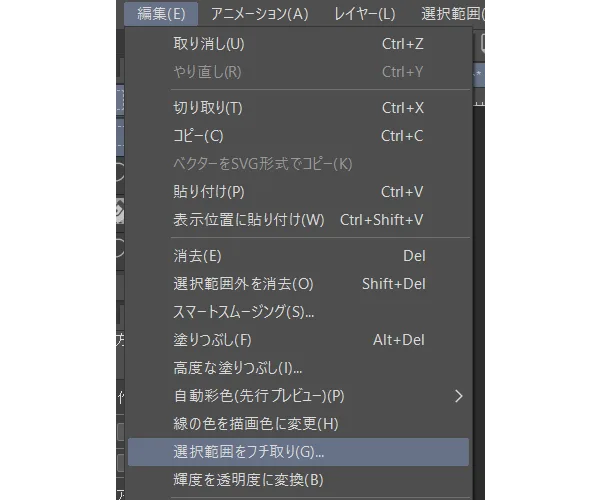
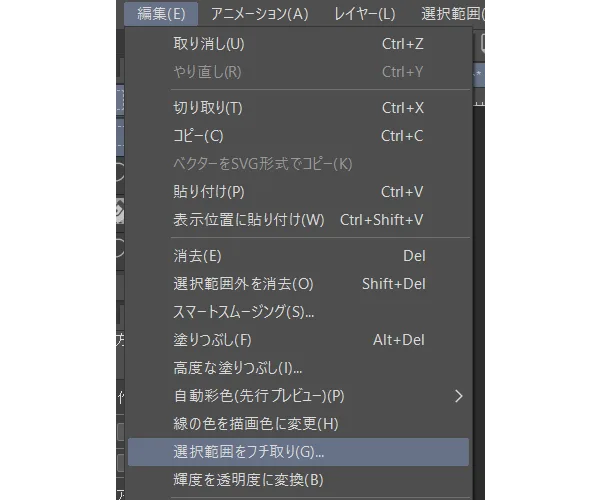
文字の部分だけが選択されたら、新規レイヤーを作成し編集→選択範囲をフチ取りを選択します。


こんな感じで選択範囲の周りがフチ取りされます。


この時のフチ取りをネオンの装飾に使います◎
フチができたら下の文字レイヤーを非表示にします。(フチだけ使いたい場合は削除してもOK)
STEP
フチを修正
フチを好きな太さに調整したら、フチを修正していきます。


線の途中を消しゴムツールで消したり角を丸く消していくと、よりネオンっぽさが出ます。


STEP
レイヤーを複製し、加算(発光)レイヤーを重ねる
上で作ったレイヤーを複製し、上に重ねたレイヤーを加算(発光)にします。
そしてフィルター→ぼかし→ガウスぼかしをかけたら完成です。
完成


完成イメージはこのような感じになります◎
フチの色を色々変えてみたり、ネオン風のイラストを作成してみても良いですね◎


まとめ
この記事では、クリスタ(クリップスタジオ)を使ったネオン風文字の作り方を紹介しました。
文字をネオン風にするやり方はとても簡単にできて、一度覚えてしまえば色々な用途で使えます◎
マーカーペンなど強弱のない線で書いたイラストや、ニューレトロ風などのイラストとも相性抜群です◎
ぜひ使ってみてください◎
それでは
ニューレトロ・シティポップ風などのイラストとも相性抜群
リンク
リンク