今回はWordPress無料テーマ【cocoon】で記事の中に表示される「あわせて読みたい」というカード型の内部リンクを設置してみようと思います。
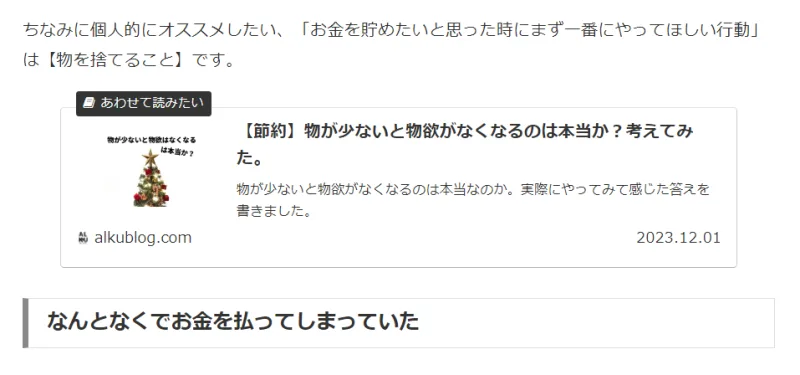
記事中によく出てくるこんなやつ

読者の方に合わせて読んでもらいたい記事を設置したい時に、cocoonではボタン操作のみで簡単に設置できます。
 おばけ
おばけCocoonで「合わせて読みたい」という内部リンクを設置したい!
という悩みを解決するための記事になっています。
それではやり方を見ていきましょう!
ブログカードの設定
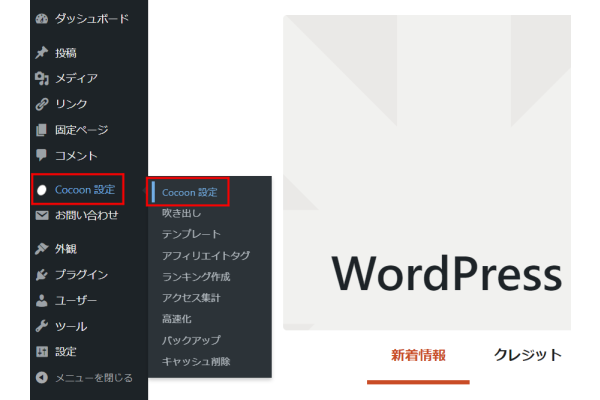
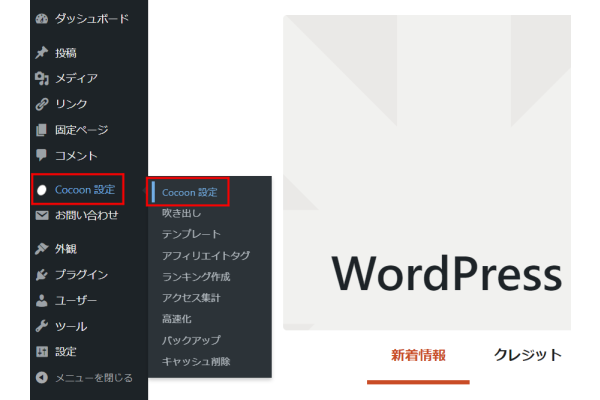
最初にワードプレスの【ダッシュボード】→【Cocoon設定】を開きます。


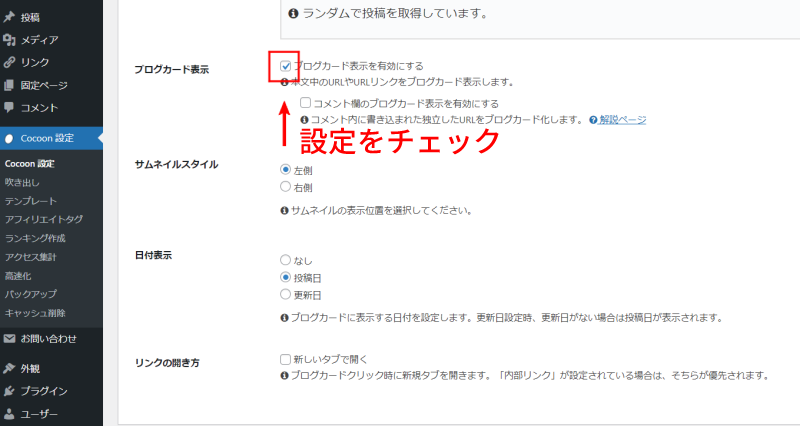
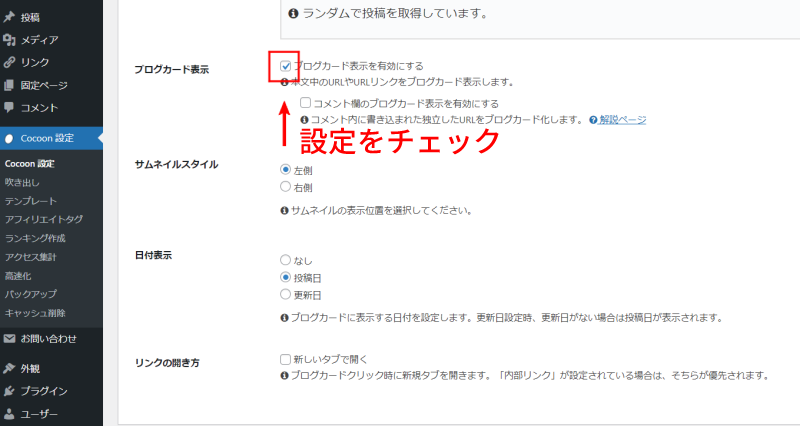
次にブログカードの表示を有効にする設定をします。


【ブログカード表示を有効にする】にチェックを入れます。
また、任意の場所にチェックを入れることで、サムネイルの位置や日付表示などもお好みに設定することができます。


ブログカードの設定がすべて完了したら忘れずに【設定を保存】します。
記事編集画面で内部リンクを設定する
次に記事編集時に「合わせて読みたい」を設置していきます。
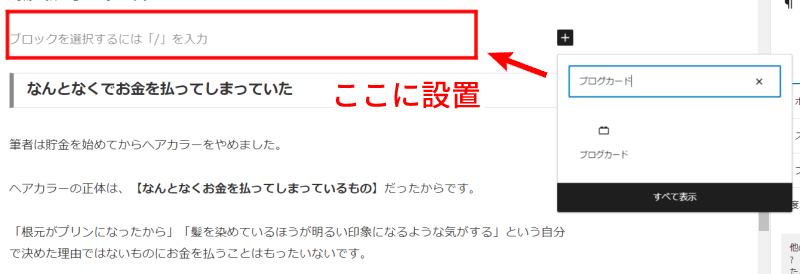
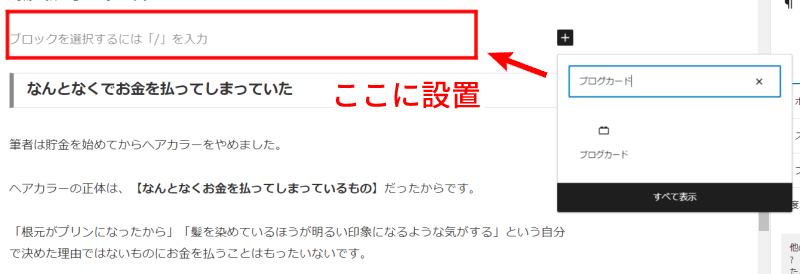
記事編集画面で、「合わせて読みたい」を設置したい場所に【ブログカード】を設置します。


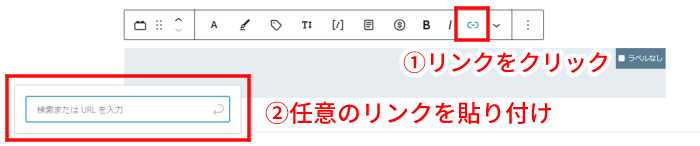
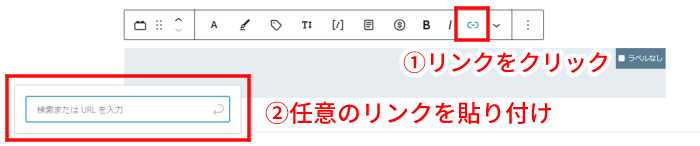
するとグレーのボックスが出てくるので【リンク】をクリックし、グレーのボックスに設置したいURLを貼り付けます。


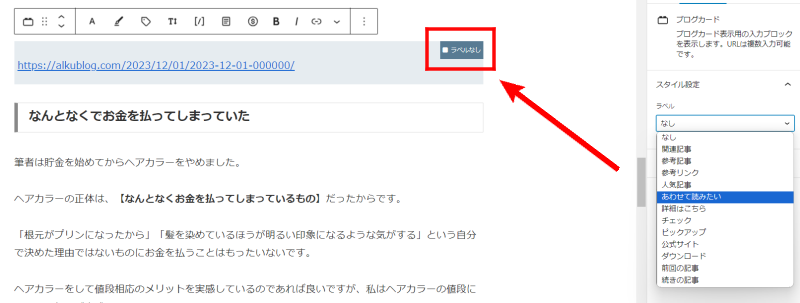
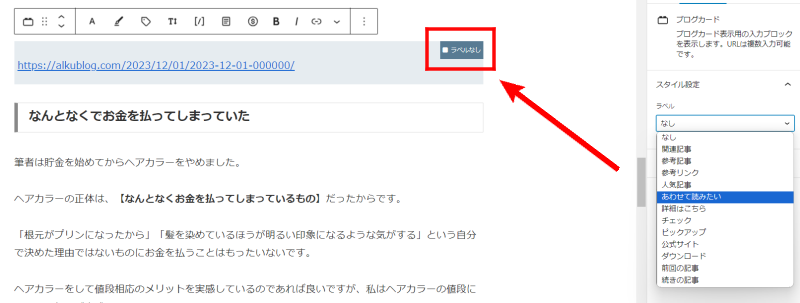
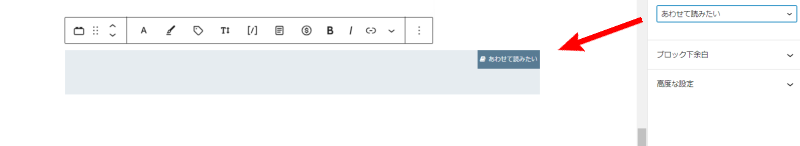
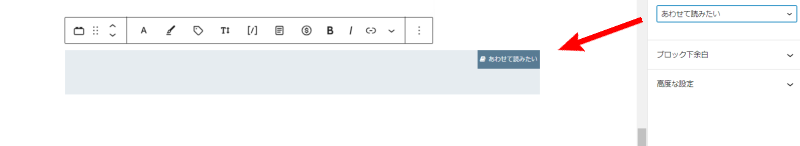
次に右上のラベル部分の編集をします。【スタイル設定】から好きなラベルを選択します。


するとラベルの表示を変更することができます。


完成
以上で「合わせて読みたい」の内部リンクの設置は完了です!お疲れ様でした。
記事編集画面ではURLリンクになっていますが、ページをプレビューしてちゃんと表示されていれば大丈夫です。


まとめ
Cocoonはプラグインやcssなどのカスタマイズを使わなくてもボタン一つでいろいろなことが簡単にできてしまいまうところがすごいですね!その分勉強することも増えますが、見栄えがよくなり素敵なサイトになっていくとブログのモチベーションも上がるし、読者の方の利便性も向上します。
みなさまのブログライフにお役立ていただけたら嬉しいです。
それでは