今日は、ワードプレスで運営されているブログのブログテーマを知る方法を2つ紹介します。
 おばけ
おばけ知識0の初心者からブログ運営を始めた筆者がワードプレスを初めて使い始めた時に「実際に疑問に思ったこと」や「つまずいた経験」を元に執筆しています。
はじめに
初めてブログを作り始める時に多くの人はブログテーマを選ぶことになるかと思います。
ブログテーマはそのブログの印象を決めるとても大切な要素です。
しかもワードプレスでは無料テーマだけでなく有料テーマも選択できますし、カスタマイズも豊富にできるので、素敵なサイトを運営されている方がとても多いですよね。
また、「素敵なサイトは何のテーマを使って運営されているのかな?」と疑問に思うことがあるかと思います。
今回はそんな疑問を持った時に使えるワードプレスで運営されているブログやウェブサイトで使われているテーマを知ることができる方法を調べてみました。
What WordPress Theme Is Thatから調べる
まず一つ目の方法は、「What WordPress Theme Is That」というサイトから調べる方法です。
https://whatwpthemeisthat.com/からサイトにアクセスし、調べたいサイトのURLを入力します。
当ブログのURLを入力してみると、
ワードプレスではないサイトは、「www.○○○.com does not appear to be a WordPress site(このサイトはワードプレスではないようです)」と表示されたり
カスタマイズされているであろうサイトは「theme detected is called h4, but no further details can be determined. It is probably a customized theme.(検出されたテーマは h4 と呼ばれますが、それ以上の詳細は特定できませんでした。 おそらくカスタマイズされたテーマだと思われます。)」などと表示されたりします。
google.comを調べてみた結果は面白く、「You can’t be serious!(まさか!冗談でしょ!)」と返されました(笑)
ページのソースから調べる
次に紹介する方法は、ページのソースコードからテーマを調べる方法です。
WindowsでChromeを使っている場合は「Ctrl+U」のショートカットキーを押し、ソースコードを表示させます。
するとこんな感じでソースコードが表示されます。


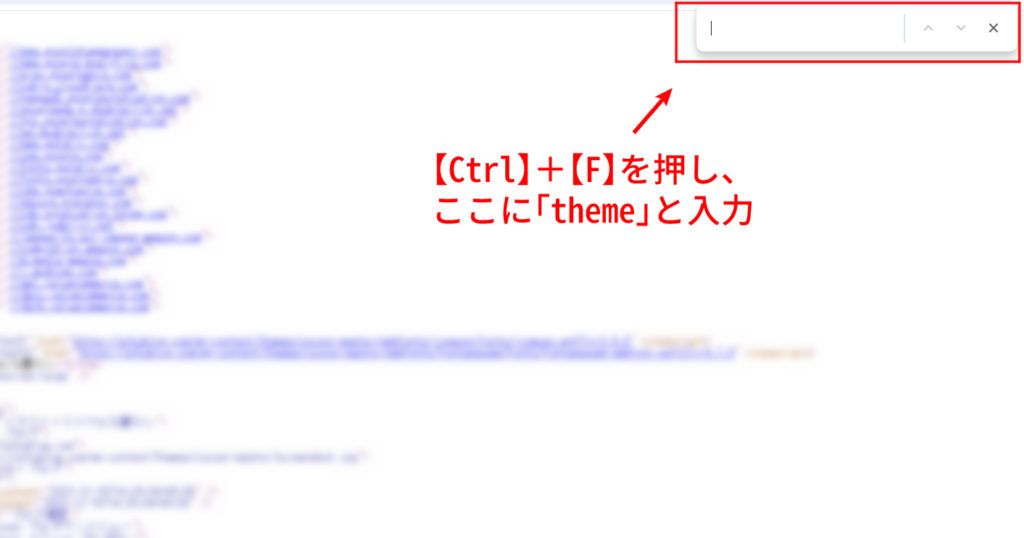
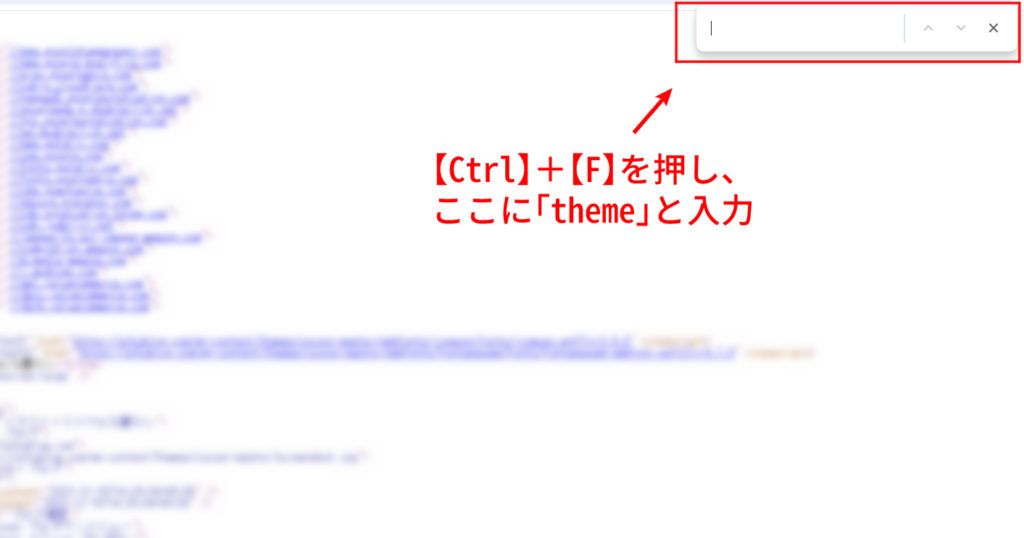
そのページで「theme」という文字列を検索します。
Windowsなら「Ctrl+F」で文字入力欄が表示されたらそこに「theme」と入力します。


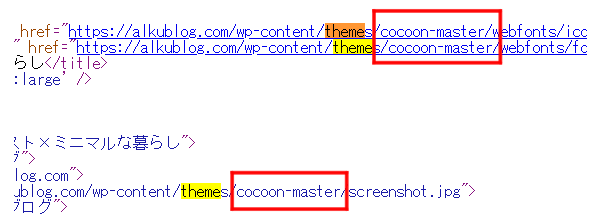
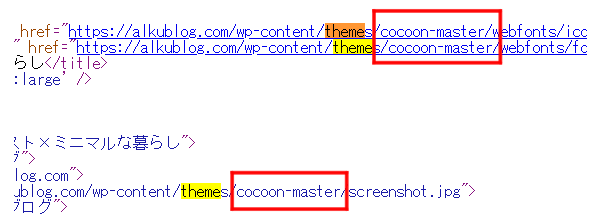
「theme」という文字を検索すると「theme」という文字列が使われているところがマーカーで色がついて表示されると思います。
するとTheme: ○○○○という表示が見つかるかと思います。
これで使われているテーマを確認することができます。
当ブログの場合は【cocoon】ですね。


注意点
当ブログは現在ワードプレス無料テーマ【cocoon】を使って運営しています。
上記で紹介した方法は「ワードプレス」で運営されているブログやウェブサイトで使われているテーマを調べる方法になります。
ワードプレス以外の方法で作られているサイトやブログによってはテーマが表示されない場合があるようです。
テーマを使っていない場合や自分でコードを書いてブログを作っている場合などはソースコードは表示されないようです。
まとめ
ブログを始めたばかりの時はテーマ選びに悩むことも多いと思います。
そういった時は自分が見やすい、使いやすいと感じるサイトが使っているテーマを参考に自分のブログをカスタマイズしてみるのも良い方法だと思います。
習うより慣れろの精神でいろいろ挑戦してみましょう
使用する際はテーマの説明をしっかり確認して、すてきなブログ作りにお役立てください!
それでは
SWELL【シンプルなのに高機能、圧倒的な使いやすさとデザインを両立】
¥17,600